ポートフォリオを制作していて、何をどう載せればいいのか分からなくなった経験はありませんか。
特に、UI・UXデザインや動画などのデジタル作品は、紙媒体での表現が難しく、実際に触れてもらう方が相手に伝わりやすい場合もあります。
今回はそんな時に使えるテクニックをご紹介します。
目次
ポートフォリオとは

ポートフォリオとは、これまで自分が携わってきた仕事や学んできたデザインを表現するための作品集です。デザイナーやクリエイターの就活活動や転職活動の際には、ポートフォリオを求められることが多いので、履歴書や名刺と同じくらい大切なアイテムです。
ポートフォリオに入れるべき必須項目

ポートフォリオに決まったルールはありませんが、これまで制作した作品に加え、経験や得意分野、今後何をやりたいのかという方向性などを目的や用途に応じて記載しましょう。就職活動などで利用する場合は、自分の目指す職種や企業に合わせて作るようにしましょう。
ポートフォリオに入れるべき必須項目は次の4つです。
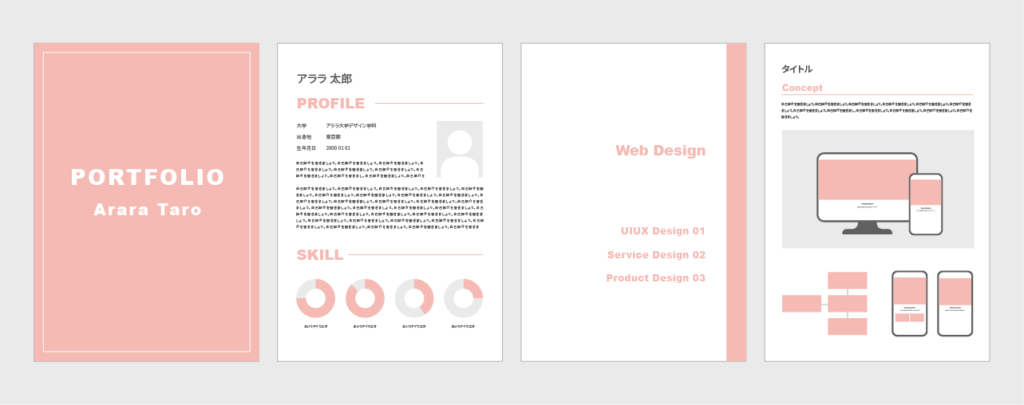
①自己紹介
ポートフォリオの最初に自己紹介ページを作りましょう。人物像、人柄がしっかりと伝わる内容にしましょう。
ここでは、履歴書のように氏名や顔写真、経歴、言語、ツールのスキル、挨拶文などを記載するのがよいでしょう。またポートフォリオ一冊の世界観を統一することで、自分らしさを伝えることもできます。
②得意な制作のスタイル
デザインで得意とするジャンルや、コーディングなどの得意分野があれば記載しましょう。これらの強みは自己PRにもなります。
どのようなスキルがあるのか、簡潔に伝えることを意識しましょう。また、強みを生かした作品を載せることで、軸がしっかりとしたポートフォリオになります。
③将来について
入社してから何をやりたいのか、将来の方向性について載せましょう。将来の方向性があることで、会社側は入社後の姿を想像しやすくなります。
将来やりたい仕事に似た作品や、一押しの作品を載せましょう。また、幅広いジャンルの作品を載せることで、スキルの幅や入社後の自分にできる仕事の幅をアピールできるでしょう。
④作品紹介
作品紹介はポートフォリオのメインになります。見やすく綺麗な画像をメインに、説明文は簡潔にまとめましょう。
面接官が手に取った時に、パッと見やすいページを心がけて作ると良いでしょう。なぜこの作品が生まれたのか、作品とどのように関わったのかなど、作品を完成させるまでの過程に着目してまとめましょう。
ポートフォリオのデジタル作品はQRコードで簡単アクセス
- URLをQRコードに変換
インターネットに作品をアップロードして、URLをQRコードに変換しましょう。ポートフォリオにデジタル作品のURLを直接掲載しても、手軽にはアクセスできません。そんな時に便利なのが「QRコード」です。URLをQRコードに変換することで、素早く簡単に作成ぺージへアクセスできます。
作品ごとのQRコード活用方法は以下の通りです。
UIデザイン・WEBデザイン

アプリデザインをまとめるとき、画面遷移やスクロール時の動き方などの「動作」を紙媒体で伝えるのは難しいですよね。そんな時はプロトタイプをQRコードに変換しましょう。Adobe XD などのプロトタイプ作成ソフトは、作品を共有する際にURLが生成されます。
URLをQRコードに変換してポートフォリオに掲載することで、実際に作品を体験してもらうことができます。
アニメーション・動画
アニメーションやUIデザインのプロトタイプ動画は、YouTubeなどの動画投稿サイトを利用しましょう。他人に自分の作品見られたくないという方は、URLを知っている人しか観覧できない限定公開機能を使うと安心です。
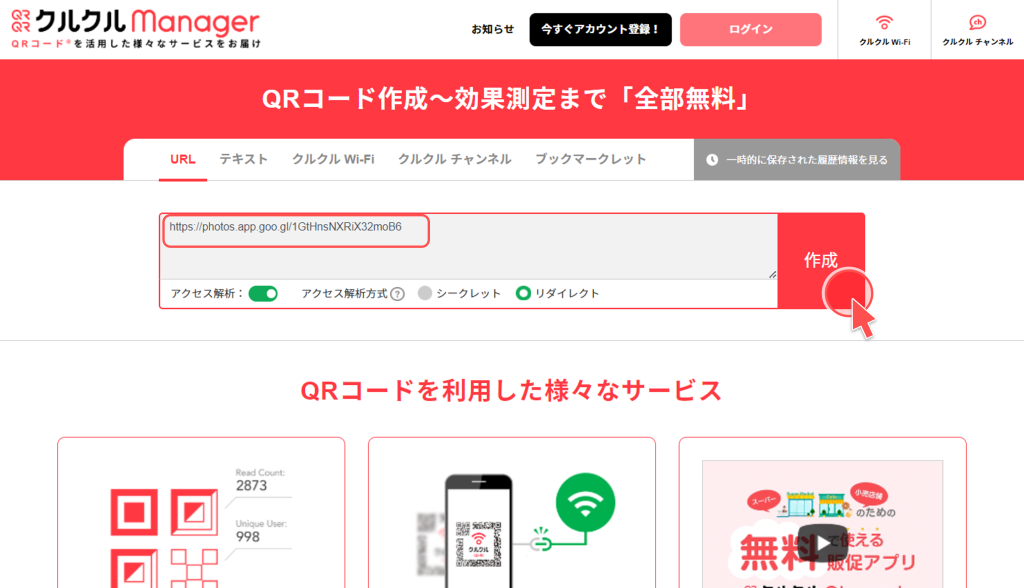
QRコードを作成してみる

QRコードの作成には、無料で利用できるクルクル マネージャーがおススメです。
URLを貼り付けるだけで簡単にQRコードへ変換することができます。
まとめ
いかがでしたか?今回は、ポートフォリオでのデジタル作品のまとめ方としてQRコードの活用方法をご紹介しました。
QRコードは面接対策としても有効です。デザイナー職の面接はポートフォリオを見せながら話すことが多いです。デジタル作品の話になった場合、QRコードを読み取って実際に作品を見てもらい、感想をもらいながら作品について掘り下げてみましょう。
デジタル作品の魅力を削らずに伝える方法として、ぜひ活用してみてください。