クルクル マネージャーは無料のQRコード作成サービスです。クルクル マネージャーで、店舗や個人が展開するビジネスのチャンネル(マイページ)が無料で簡単に作成できます。
お客様にクルクル – QRコードリーダーのインストール、チャンネルの登録をしていただくことで、プッシュ通知やクーポンなどの情報が配信できオンライン販促が実現できます。
個人でオンラインレッスンなどをする際に、クルクル チャンネルとオンライン予約受付システム「you can book me 」を組み合わせて使うことでスケジュールの予約からオンラインレッスンの開催までスムーズに行えます。

本記事では、you can book meでのスケジュール作成方法、クルクル チャンネルでの配信方法をご説明します。
目次
you can book meとは
you can book meとは、オンライン予約受付システムです。基本的な機能は 無料アカウント で利用できるため、費用をかけずに簡単に使いたい方におすすめです。
you can book meと、Googleアカウントを連携することで、Google カレンダーの空き時間が予約可能時間となり、簡単にスケジュール管理ができます。

設定画面は英語となりますが、本記事では英語が苦手な方にも分かるよう操作方法をご説明します。
また、お客様(エンドユーザー)が利用する予約フォーム、メールなどはカスタマイズできるので日本語の予約フォーム作成も簡単にできます。


利用するツール
今回は、クルクル チャンネル、you can book me以外にも利用します。簡単に利用するツールと用途を説明します。
- Googleアカウント

- GoogleアカウントをYou can book meと連携させます。
- GoogleアカウントをYou can book meと連携させます。
- Google Meet

- Google Meetを使ってオンラインレッスンをします。
- Google Meetを使ってオンラインレッスンをします。
- You can book me

- you can book meを使って予約フォームを作成します。
- Google カレンダー

- 予約フォームと連携しスケジュール管理します。
- 予約フォームと連携しスケジュール管理します。
- Gmail

- 予約が入った場合に、メールで通知されます。
- 予約が入った場合に、メールで通知されます。
- クルクル チャンネル

- クルクル チャンネルを使ってオンラインレッスンを促します。
フォーム作成からメッセージ送信の流れ
STEP1 Googleアカウントの作成
Googleアカウントをもってない方は、Googleアカウントの作成よりアカウントを作成します。
STEP2 you can book meで予約フォームの作成
以下の流れでアカウントの登録から、ページの設定をおこないます。
- アカウント登録
- Googleアカウントと連携
- booking pageの作成
- ページタイトルの設定
- URLの設定
- booking pageの設定
- ページトップの設定
- カレンダーの設定
- フォームの設定
- メールの設定
- プレビュー確認
アカウント登録
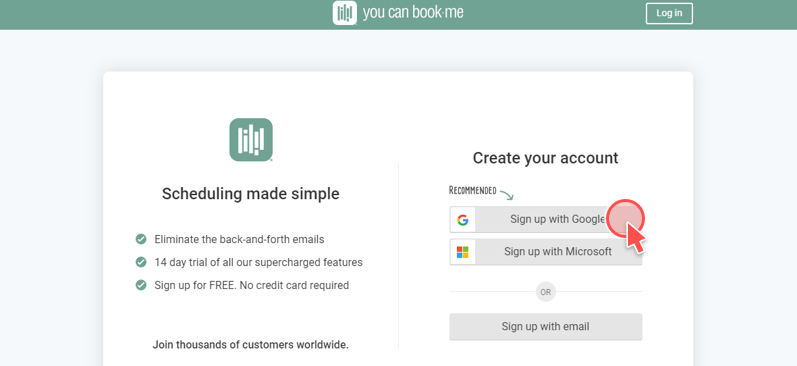
you can book meにアクセスし、「Get Started for FREE」をクリック

「Sign up with Google」をクリック

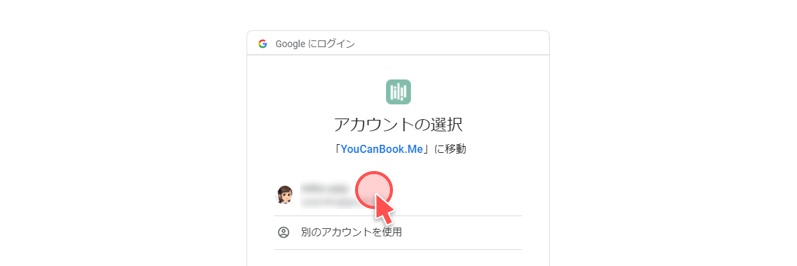
アカウントを選択

「許可」をクリック

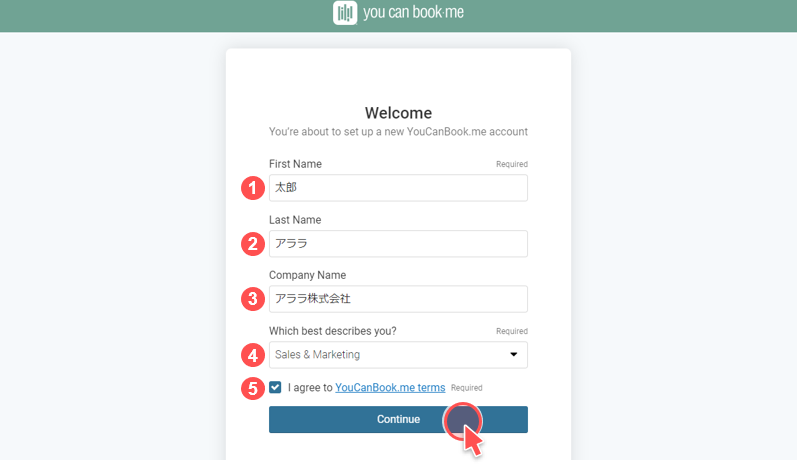
①~⑤を入力・選択し「Continue」をクリック

アカウントの登録が完了です。
booking pageを作成
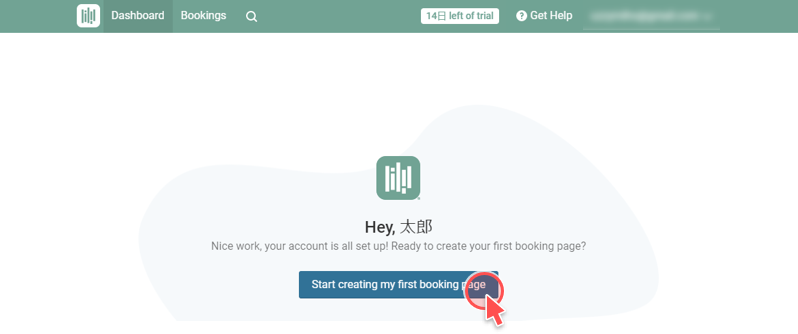
アカウントの登録が完了したら「Start creating my first booking page」をクリック

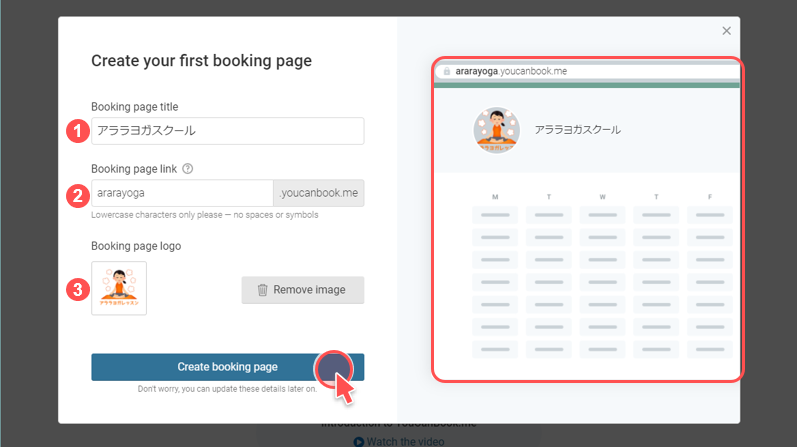
①~③を入力・選択後、「Create booking page」をクリック
※画面右側にプレビューが表示されます。

- Booking page title
タイトルを入力 - Booking page link
URL Link用の英数字を入力 - Booking page logo
ロゴを選択
booking pageの作成が完了です。
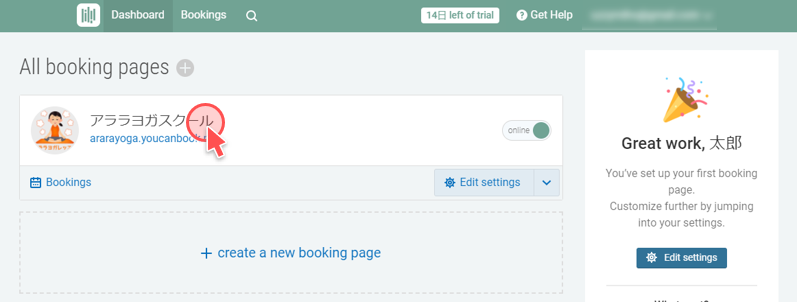
booking pageの設定
ページタイトル(アララヨガスクール)をクリック

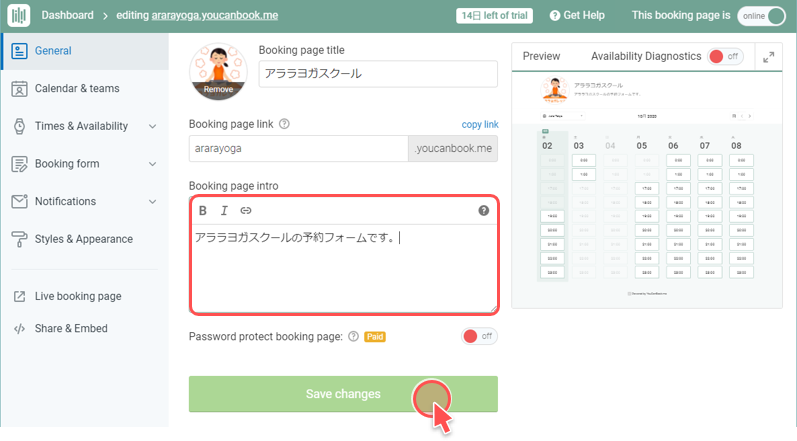
ページトップの説明
Booking page intro に説明を入力し「Save changes」をクリック

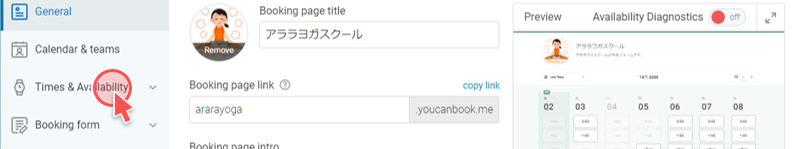
カレンダーの設定
まずは営業時間(予約可能時間)を設定します。ここでは基本的な営業時間の設定となります。個別に予定がある場合はGoogleカレンダーで予定を設定しておきます。
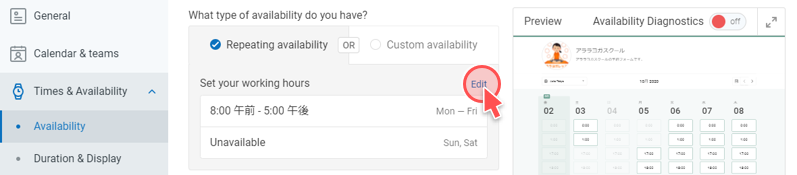
「Times & Availability」をクリック

「Edit」をクリック

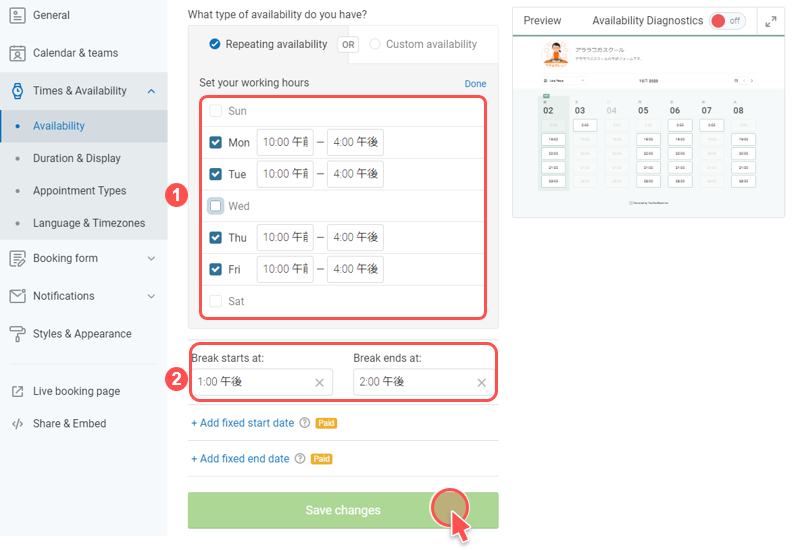
①曜日ごとの営業時間を設定し、②休み時間を設定し「Save changes」をクリック

今回は、月・火・木・金の10:00~16:00で、お昼休憩を13:00~14:00で設定してます。
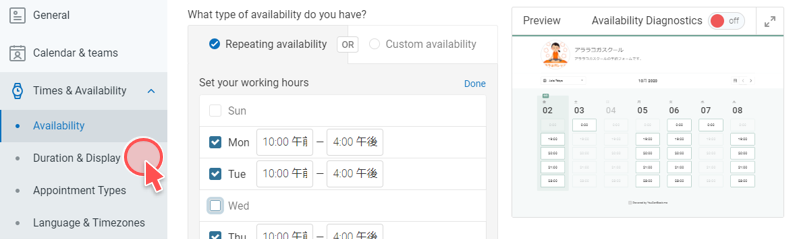
次に予約可能範囲を設定します。
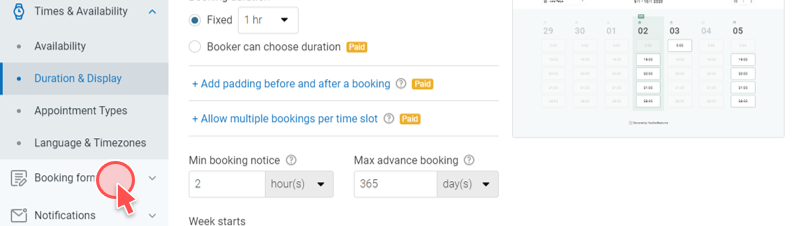
「Duration & Display」をクリック

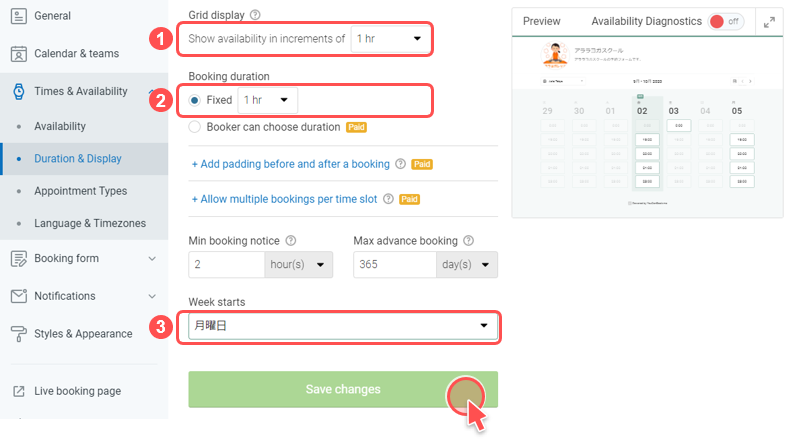
①~③を選択し「Save changes」をクリック

- Grid display
カレンダーに表示される予約可能単位を設定
1hr の場合1時間ごとに表示 - Booking duration
予約時間を設定 - Week starts
カレンダーに表示させる週のはじまりを設定
フォームの設定
予約時に入力してもらう内容を設定します。
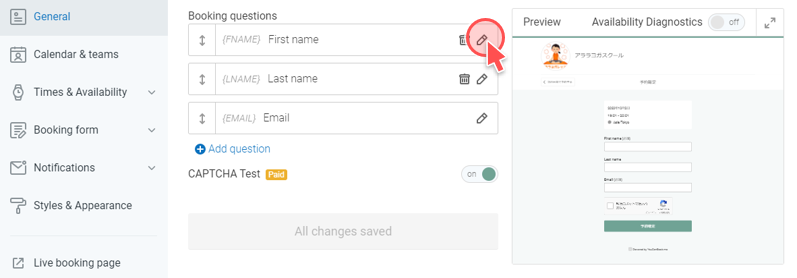
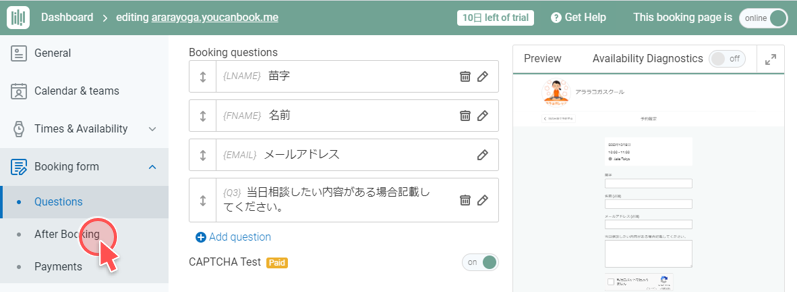
「Booking form」をクリック

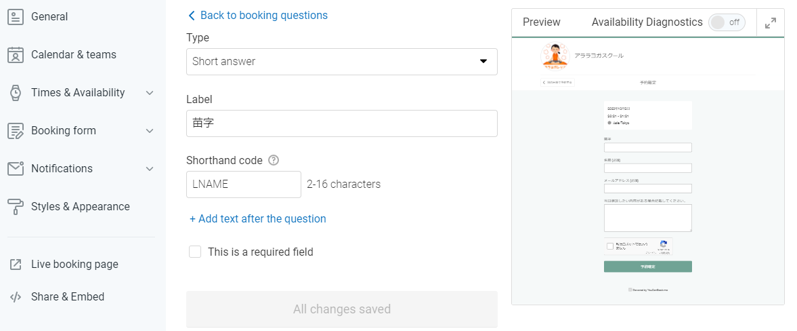
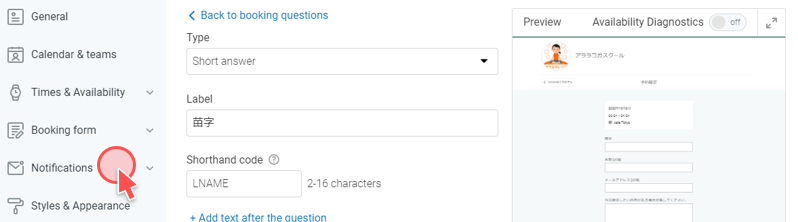
鉛筆マークから編集

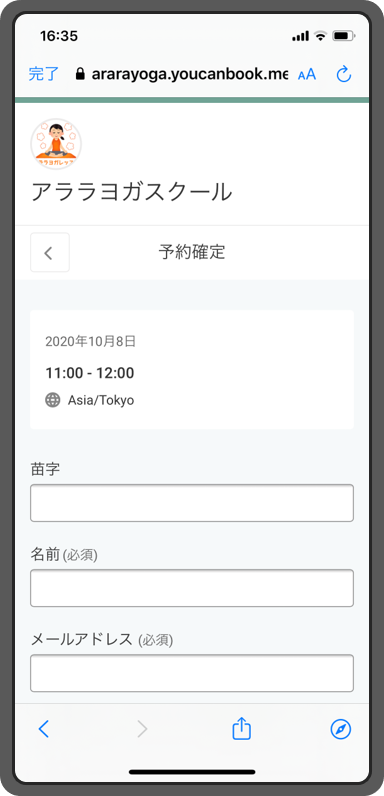
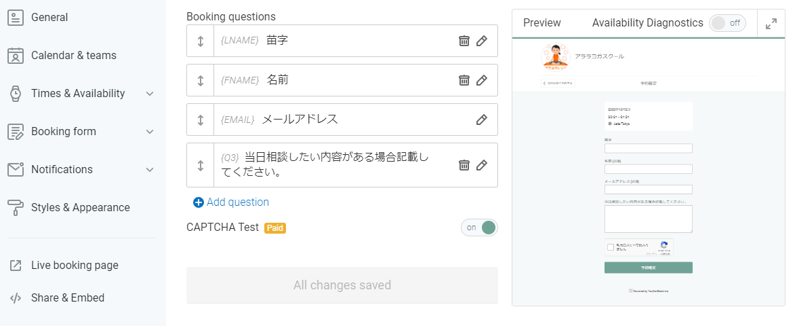
「Label」がフォーム入力時の項目となるので、修正します。

今回は、苗字・名前・メールアドレス・当日相談したい内容を設定しました。

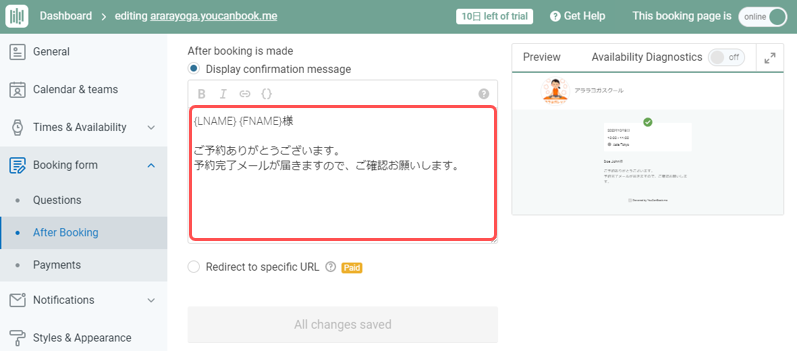
次に予約完了時のメッセージを設定します。「After Booking」をクリック

メッセージを入力

メールの設定
次は予約完了時などに送信されるメールの設定をします。今回は予約完了時のメール設定の説明のみとします。
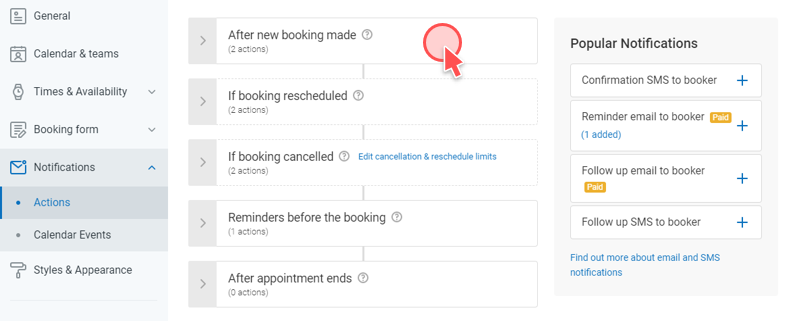
「Notifications」をクリック

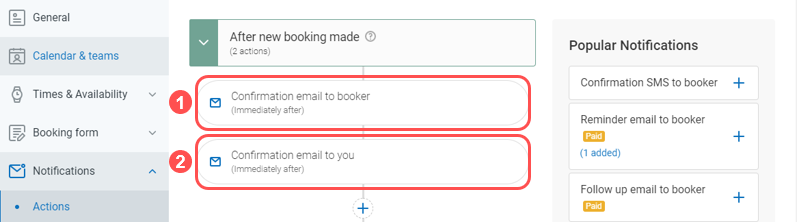
「After new booking made」をクリック

①「Confirmation email to booker」は、予約者に送られるメール、②「Confirmation email to you」は自分に送られるメールです。
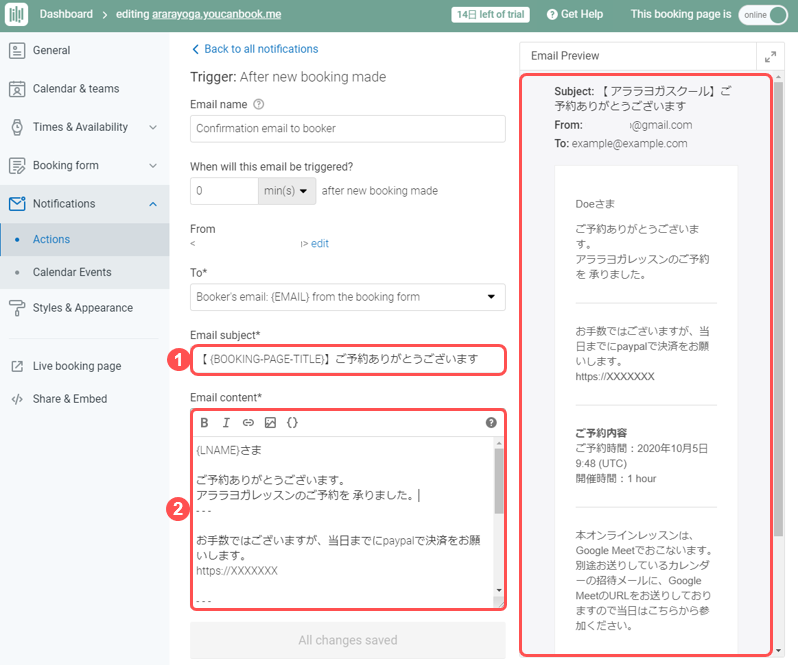
①をクリック

①メールの件名、②メールの本文を入力します。画面右でプレビュー確認できます。

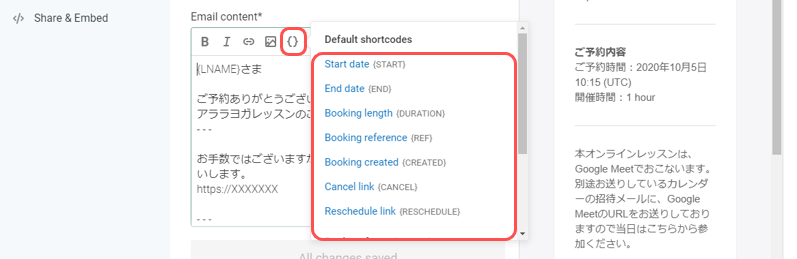
{}をクリックすると差し込みができます。

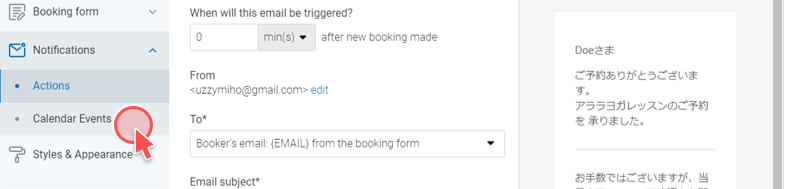
次に予約完了時に登録されるカレンダー内容を設定します。
「Calendar Events」をクリック

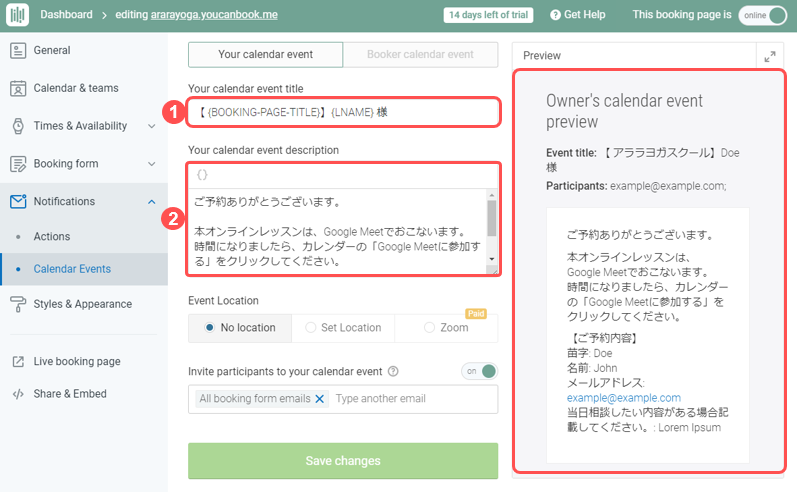
①カレンダーのタイトル、②カレンダーの本文を入力します。画面右でプレビュー確認できます。

ここまで設定できたらプレビュー確認をします。
プレビュー確認
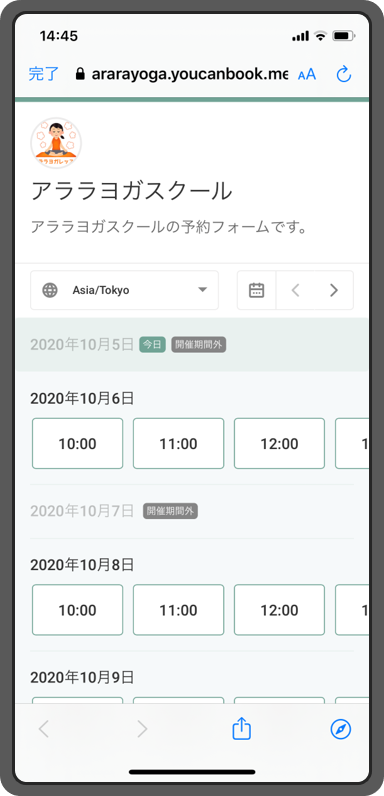
ヘッダーにある、「xxxxxx.youcanbook.me」のURLをクリック

作成したページが確認できます。

STEP3 クルクル チャンネルでメッセージ送信
作成したフォームを、クルクルチャンネルで送信しオンラインレッスンの予約を促します。
画像の作成
メッセージテキストのみも可能ですが、画像付きメッセージのほうがより視覚的にわかりやすくなります。
—

メッセージ送信
「クルクル チャンネル」から「メッセージ作成」をクリック

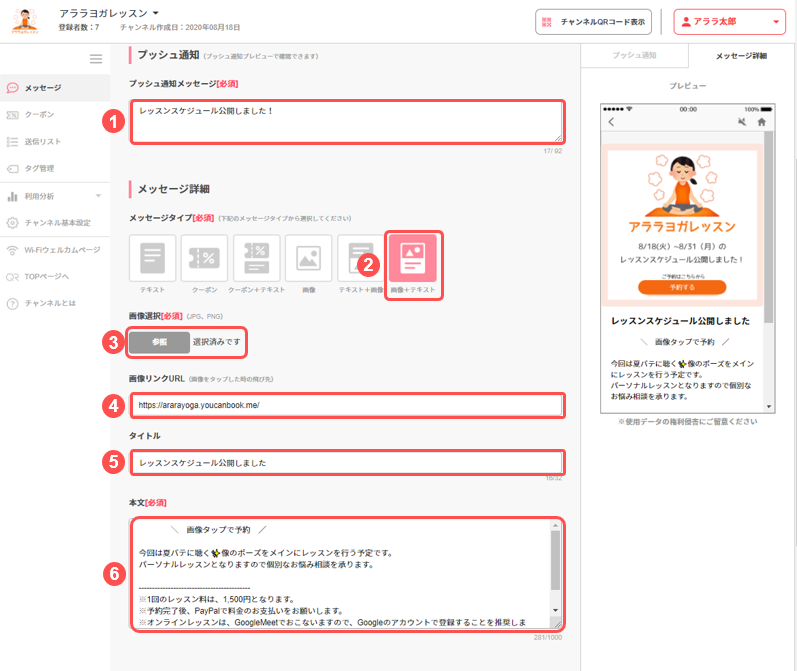
以下を入力・選択し送信の実施

- プッシュ通知メッセージを入力
- メッセージタイプに画像+テキストを選択
- 画像を選択
- 画像リンクURLにプレビュー確認でコピーしたフォームもURLを入力
- タイトルを入力
- 本文を入力
詳細なメッセージの作成方法はこちらをご覧ください。
STEP4 予約確認/ビデオ会議の設定
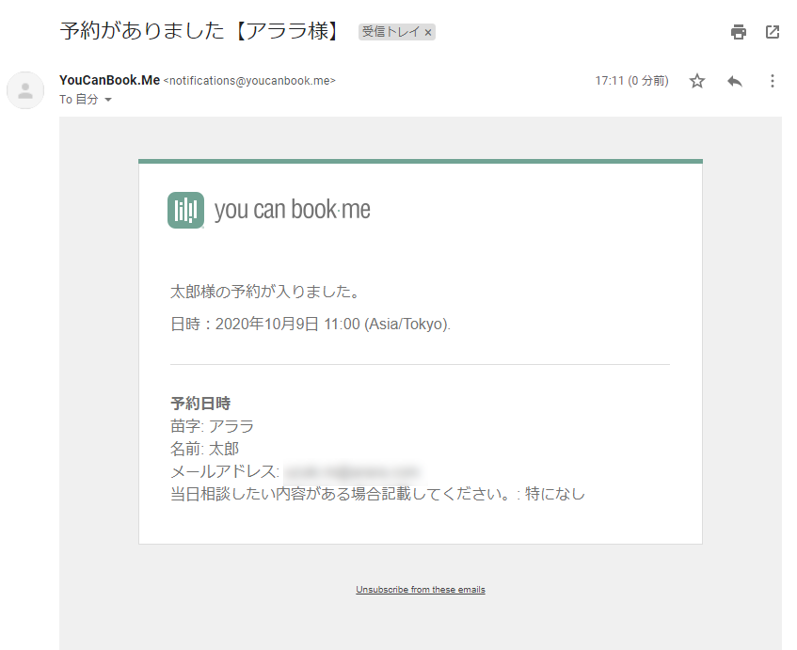
予約メール確認
予約が完了するとメールが届きます。

ビデオ会議の設定
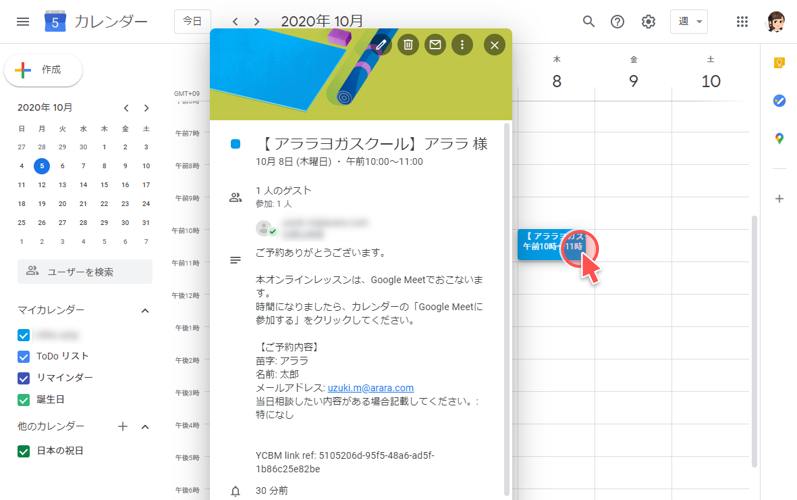
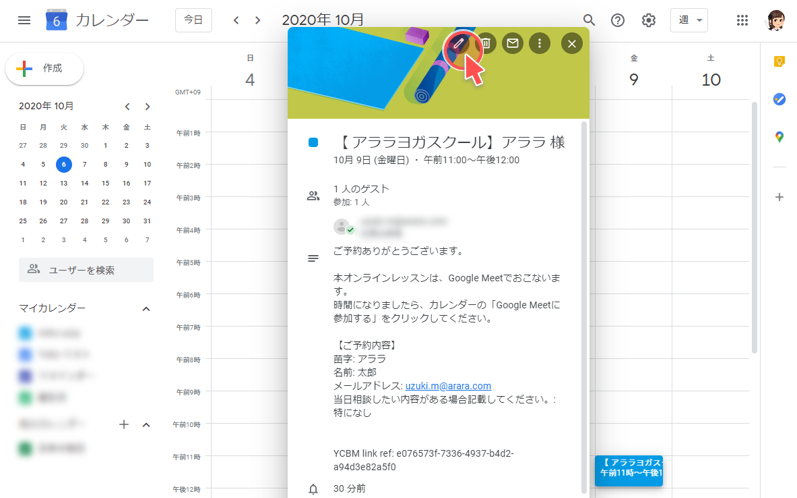
Googleカレンダーから予約されたスケジュールを確認し、「鉛筆」をクリック

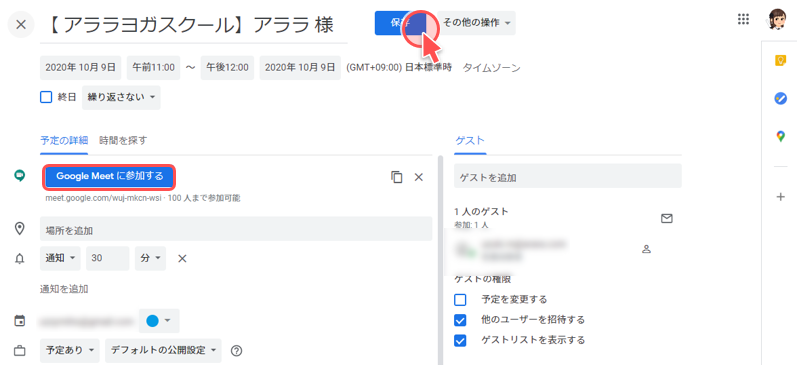
「Google Meetのビデオ会議を追加」をクリック

「Google Meetに参加する」になってることを確認し、「保存」をクリック

メッセージを入力して「送信」をクリック

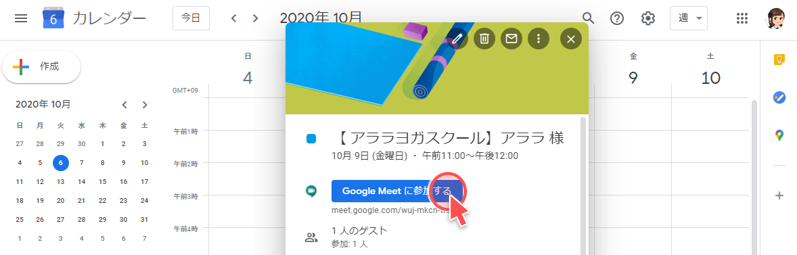
当日時間になったら「Google Meetに参加する」をクリックでビデオ会議が開始されます。
























名前(名)を入力
苗字(性)を入力
会社名を入力
職種を選択
規約に同意をチェック