「ホームページは業者に頼まないと作れない」「よくわからないけど難しい」そんなイメージをお持ちの方も多いのではないでしょうか。
実は、Googleが提供するサービス「Googleサイト」を使うことで、誰でも無料で簡単にホームページを作れます。HTMLやCSSといった専門知識や、サーバー準備の必要もありません。
本記事では、Googleサイトの基本的な使い方と、ホームページの作成~公開までの流れをご紹介します。
目次
Googleサイトとは
Googleサイトとは、Googleが提供しているホームページ作成ツールです。
「使える機能はシンプルでいい」「試しにホームページを作ってみたい」といった初心者の方におすすめのサービスです。
Googleサイトで作れるホームページ例
以下のサイトは実際にGoogleサイトで作成したホームページです。

- FAQ
- 社内ポータル
- メニュー
- LP
- 個人のサイト
- 学校新聞
- 掲示板
- サークル、部活
など、幅広い用途のホームページが作れます。
ホームページを作成〜公開するまでの流れ
Googleサイトの基本的な使い方と、ホームページを作り公開するまでの流れをご紹介します。
STEP1.ホームページ作成
新しいホームページを作成します。
1から作成することも可能ですが、用意されているテンプレートを使うことで、簡単にデザイン性の高いホームページが作れます。
今回はテンプレートを利用します。
Googleサイトにアクセス

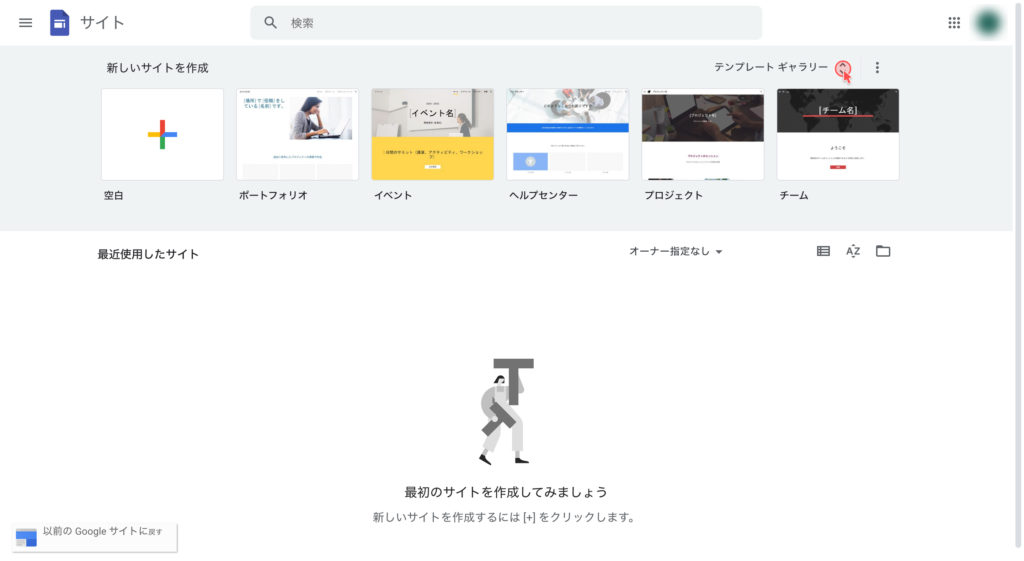
テンプレートギャラリーをクリック

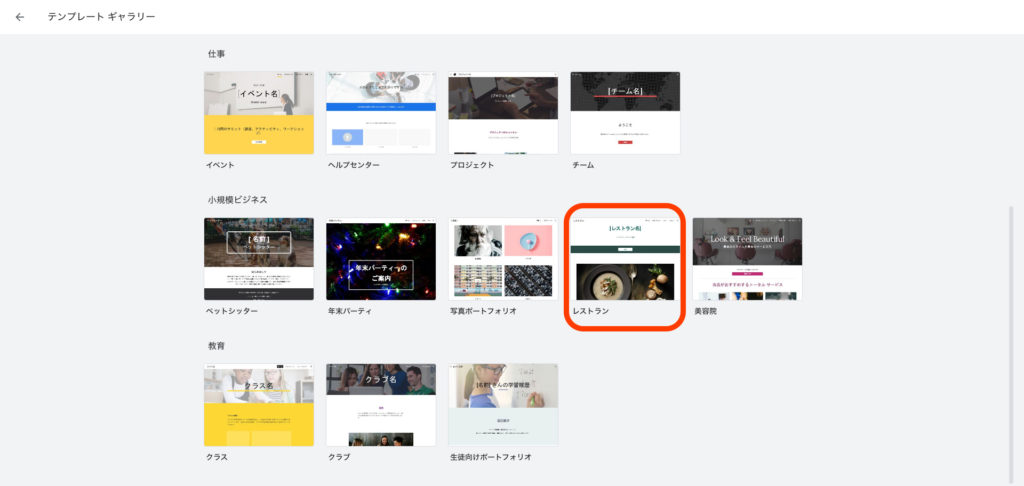
好きなテンプレートを選択

ホームページの大枠が完成しました

STEP2.タイトル設定
ホームページのタイトルを設定します。
タイトル部分をクリック

任意のタイトルを入力

タイトルが設定できました
STEP3.画像追加・差し替え・編集
画像の追加・編集方法をご紹介します。
画像追加
ホームページ内に新しく画像を追加します。
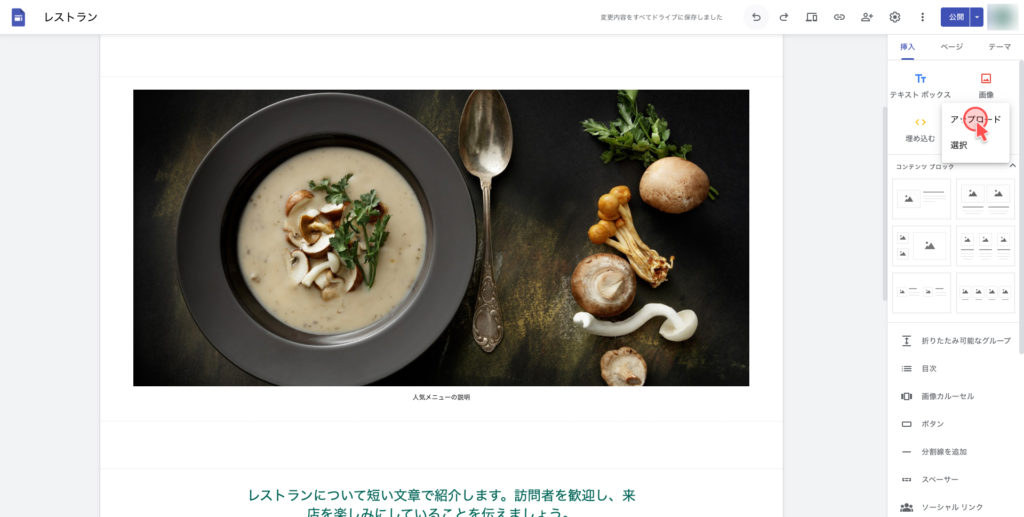
挿入タブの「画像」をクリック

「アップロード」をクリック

ホームページ内に追加したい画像を選択し「開く」をクリック

画像が追加できました

画像差し替え
追加済みの画像を違う画像に置き換えます。
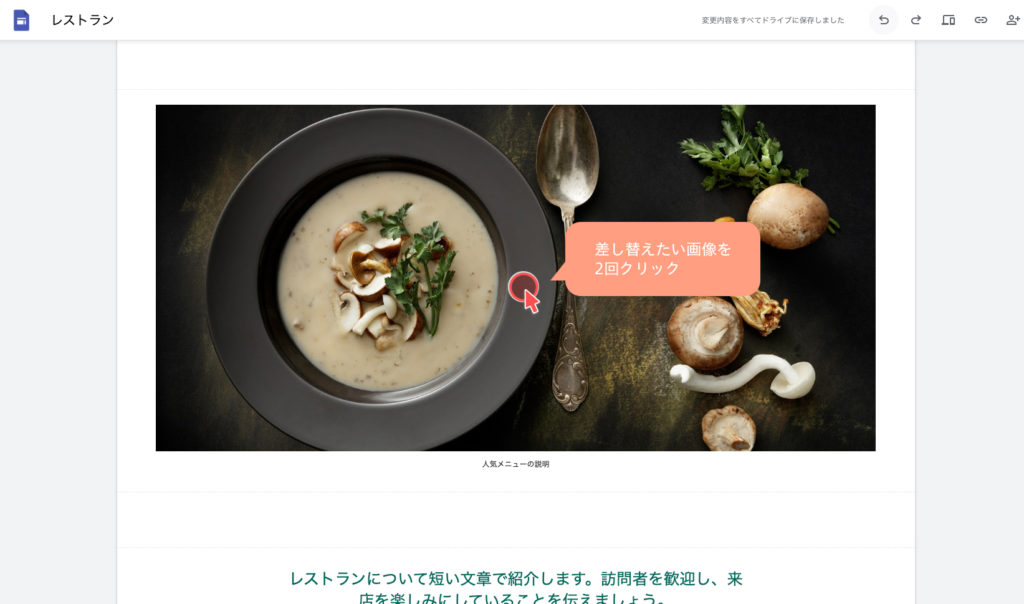
差し替えたい画像を2回クリック

左上に表示される︙をクリック

「画像を置換」をクリック

新しく表示したい画像を選択

違う画像に置き換えることができました。

画像編集
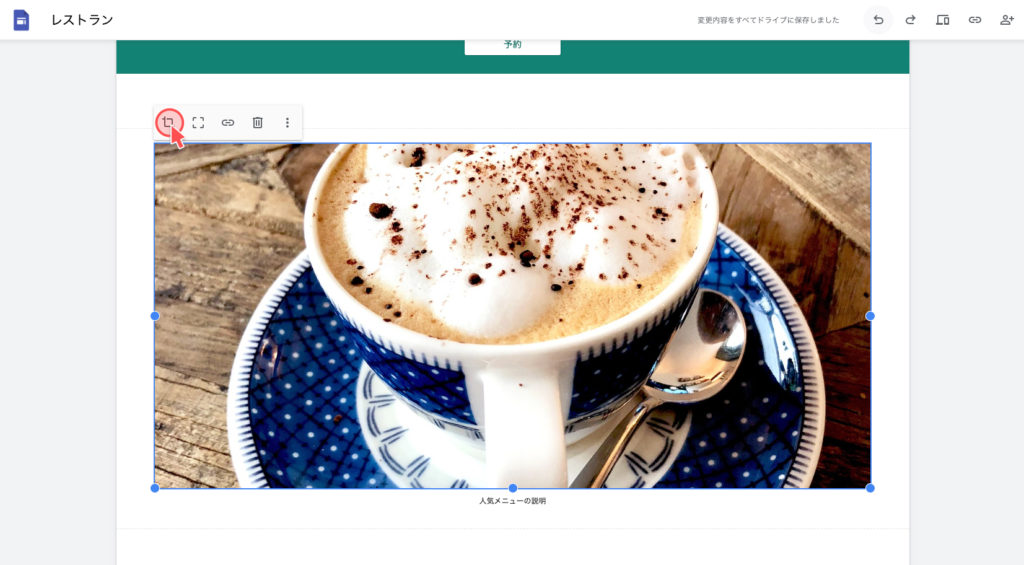
追加済みの画像をトリミングします。
トリミングアイコンをクリック

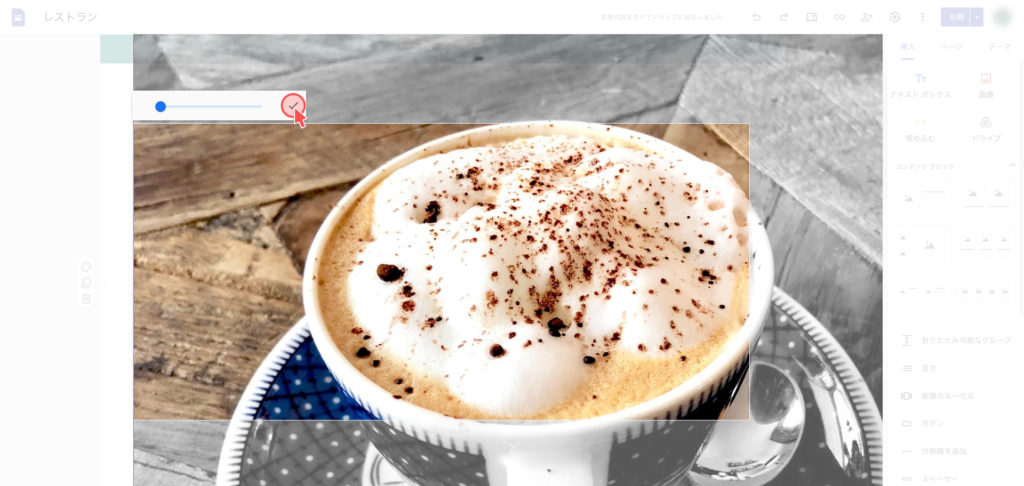
位置を調整するときは画像をドラッグしてください。
画像の拡大率を変更したいときは、スライダーで調整しましょう。

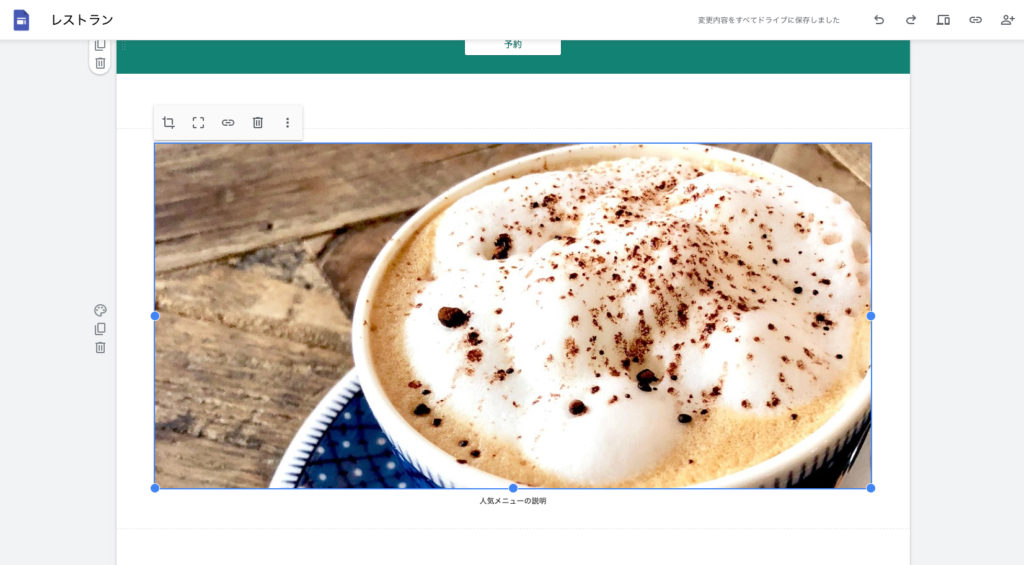
画像の位置・大きさを調整し、チェックマークをクリック

画像が編集できました

STEP4.テキスト追加・位置調整
テキストの追加・編集方法をご紹介します。
テキスト追加
テキストを追加します。
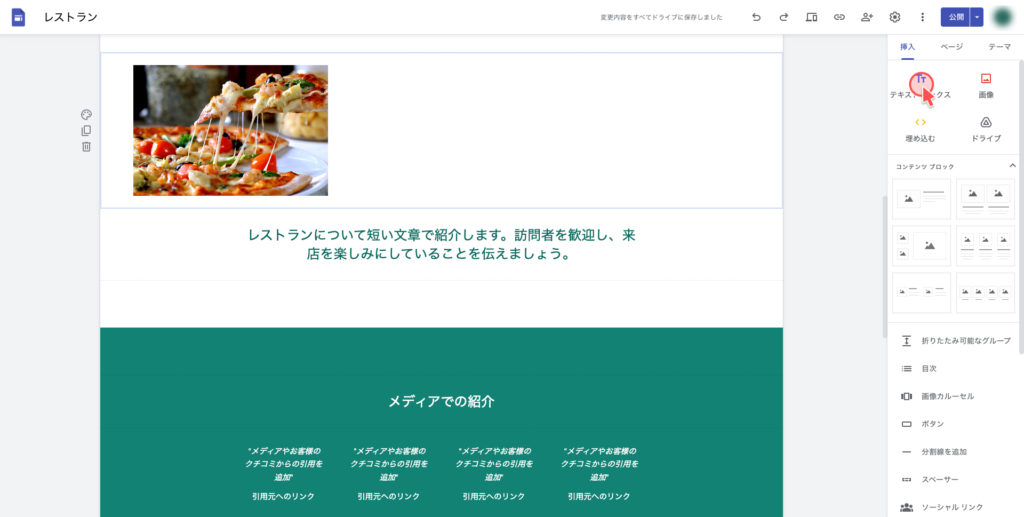
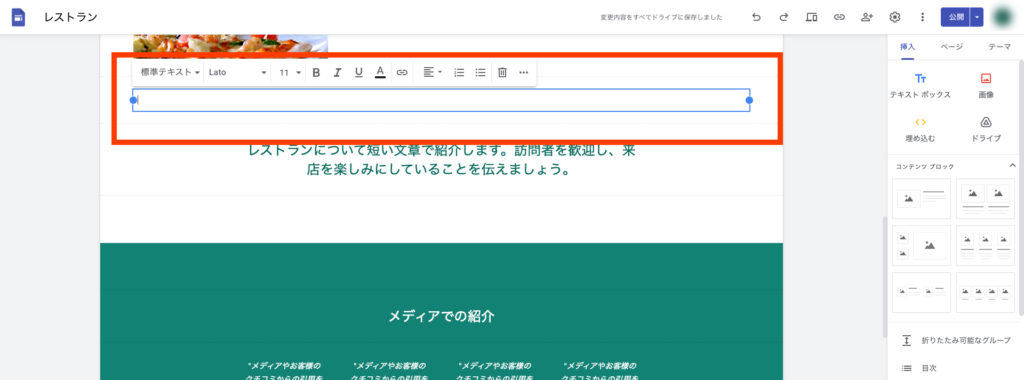
挿入タブの「テキスト ボックス」をクリック

テキストボックスが追加できました。

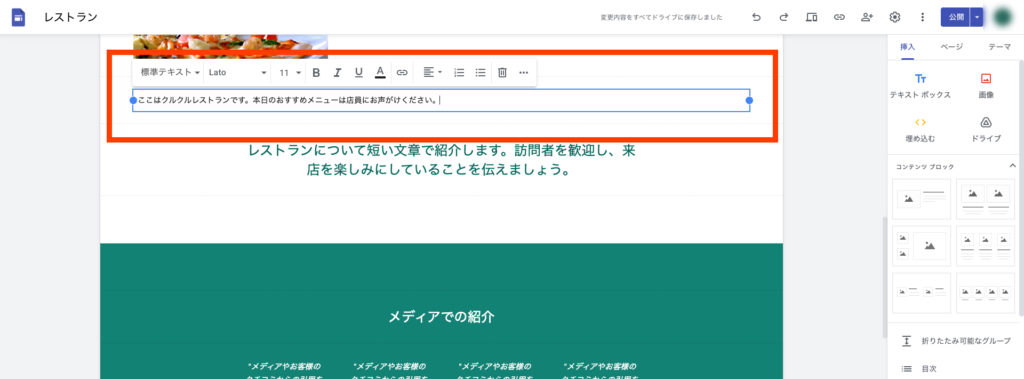
テキストを入力

ホームページ内に新しいテキストを追加できました。
テキスト位置調整
テキストの表示位置を調整します。
以下の状態で、画像の横にテキストを移動する方法をご紹介します。

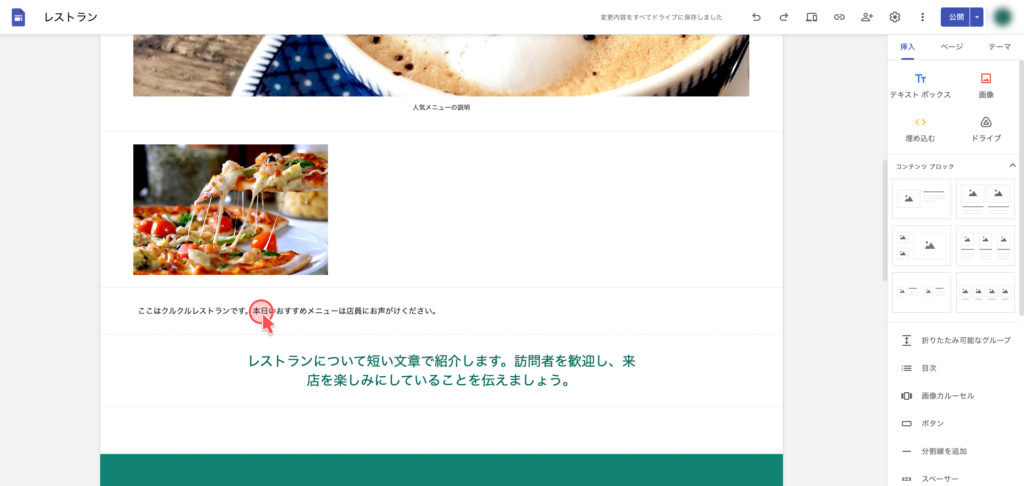
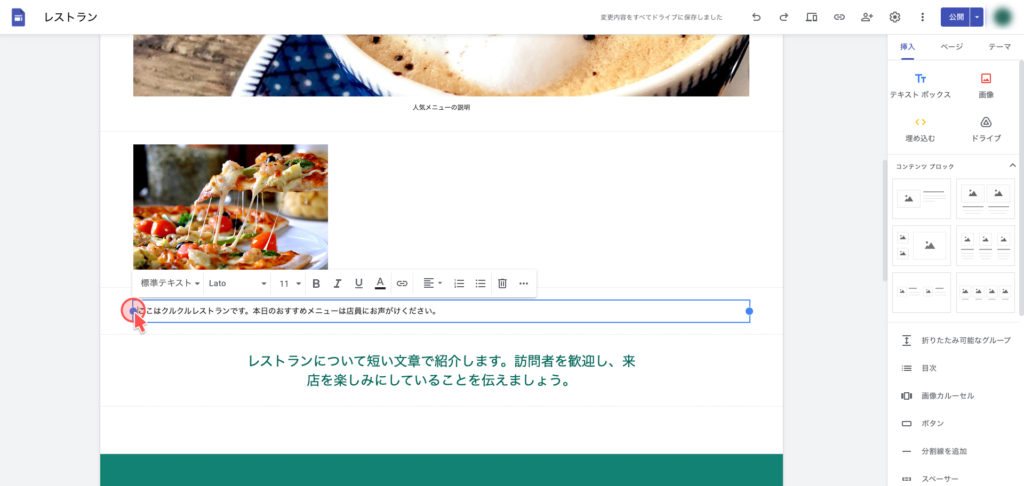
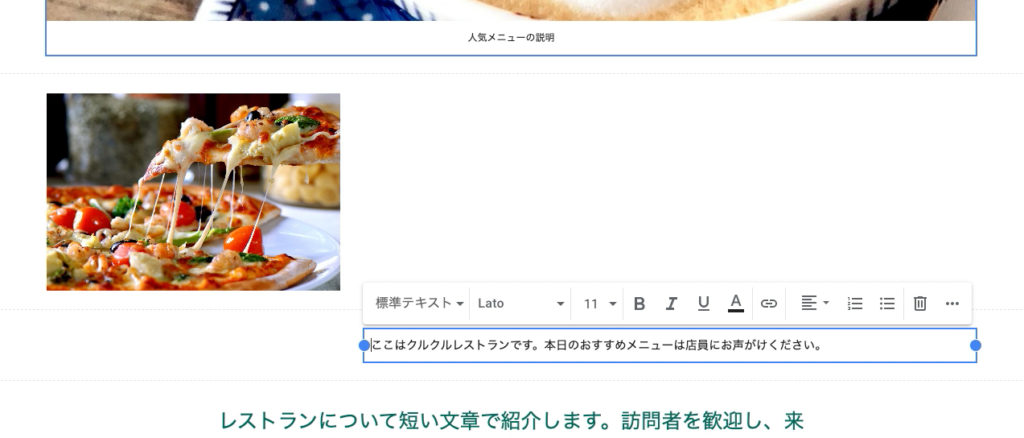
位置調整したいテキストをクリック

左端の丸をドラッグし、横幅を調整


テキストの横幅が調整できました

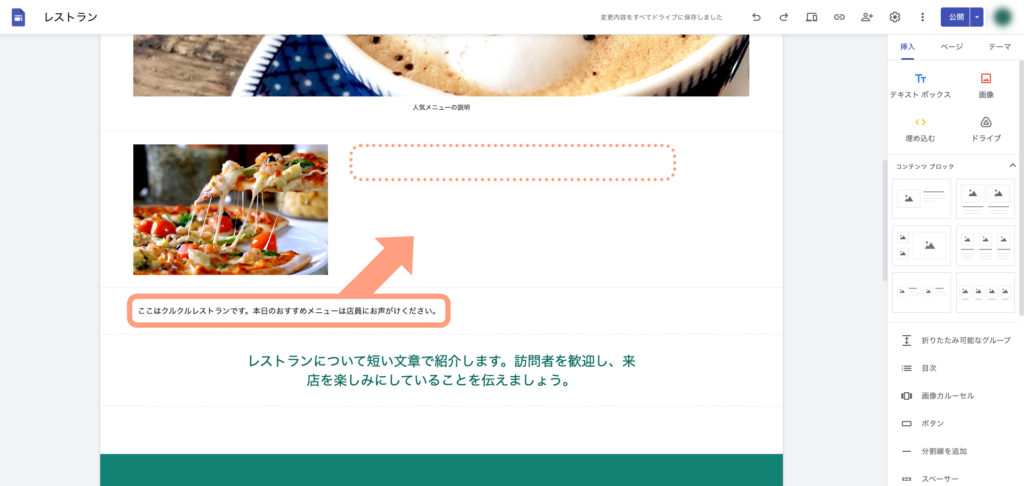
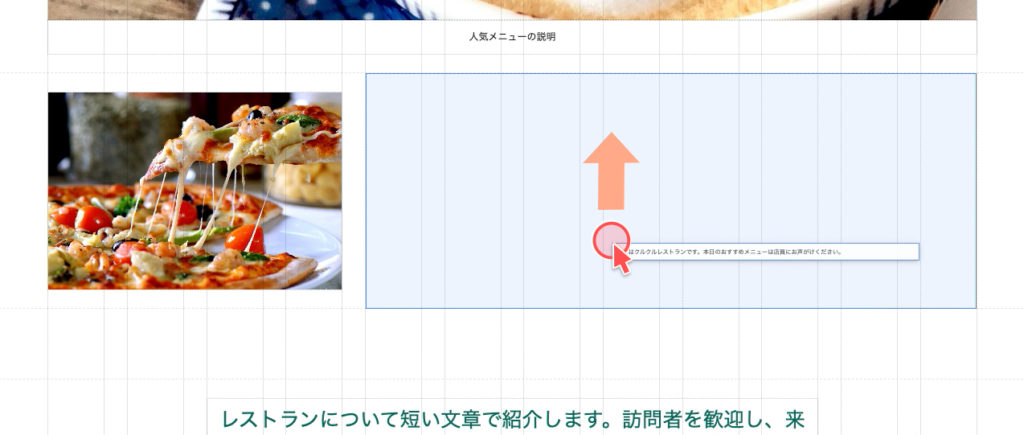
テキストボックスを画像の横へドラッグ

テキストの位置を調整できました

STEP5.コンテンツ ブロックを追加
コンテンツ ブロックとは、画像やテキストの配置テンプレートのことです。コンテンツ ブロックを使うことで、クオリティの高いページを作りやすくなります。
ここではコンテンツ ブロックの追加方法をご紹介します。
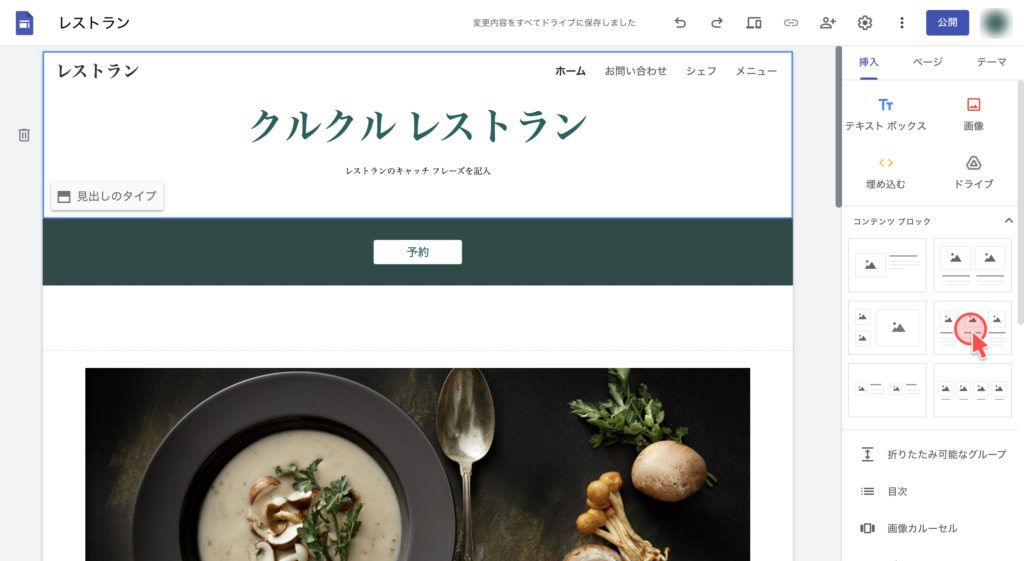
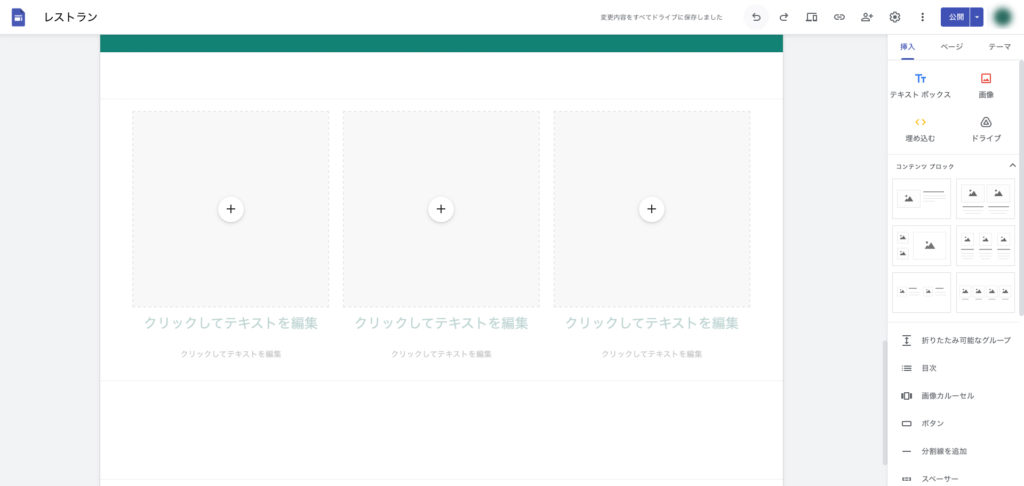
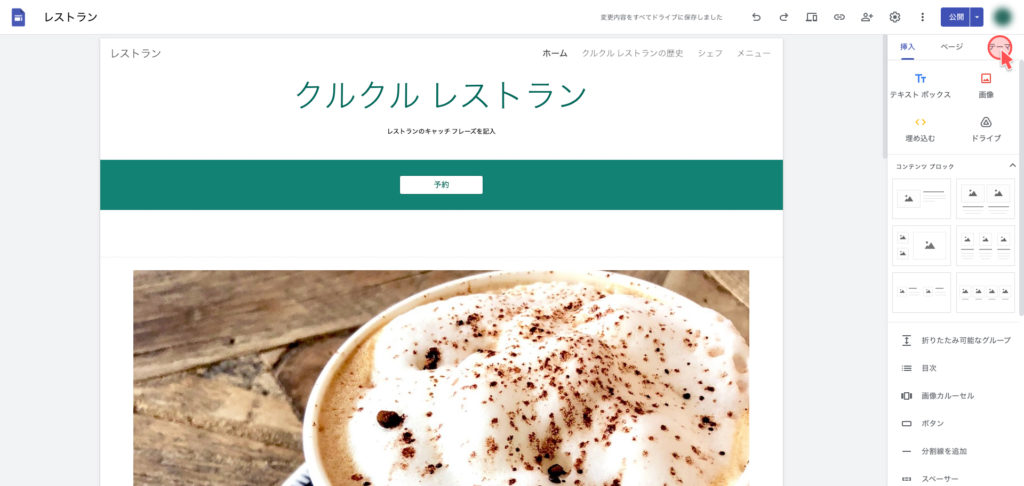
「コンテンツ ブロック」内の好きなブロックをクリック

コンテンツ ブロックを挿入できました

コンテンツ ブロックの画像やテキストを編集しましょう。
STEP6.ページ編集・追加・削除
トップページ以外のページを編集・追加・削除する方法をご紹介します。
ページ編集
すでに追加済みのページを編集します。
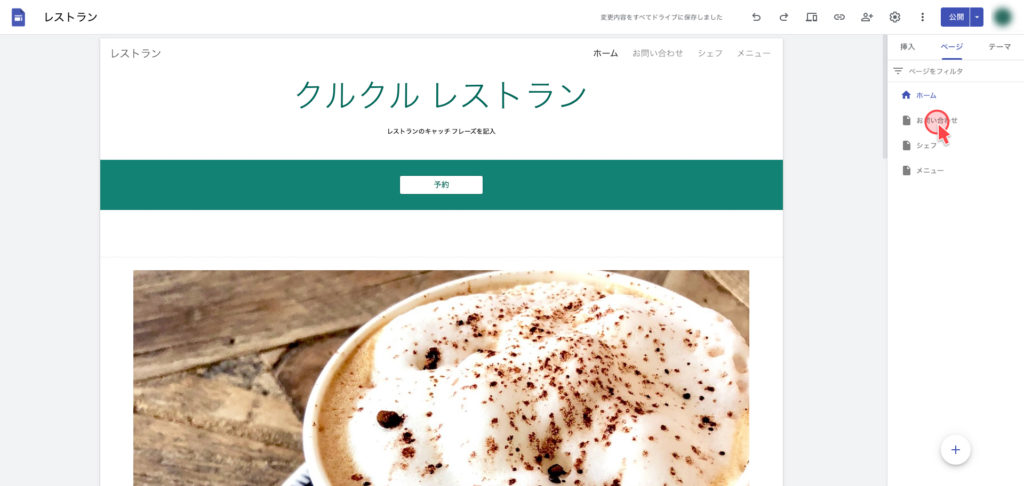
ページタブをクリック

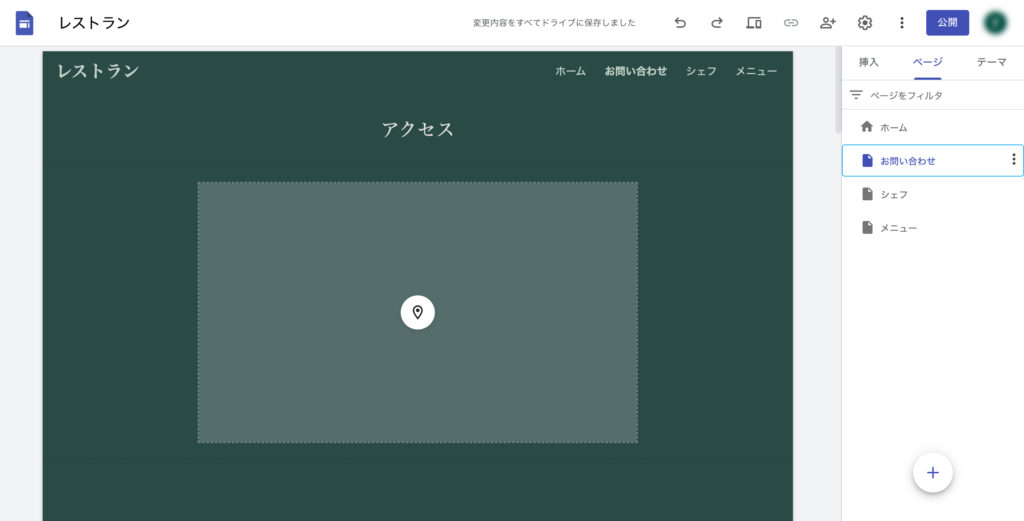
編集したいページをクリック

編集したいページに移動しました

STEP2〜STEP5の操作を参考に、ページを編集してください。
ページ追加
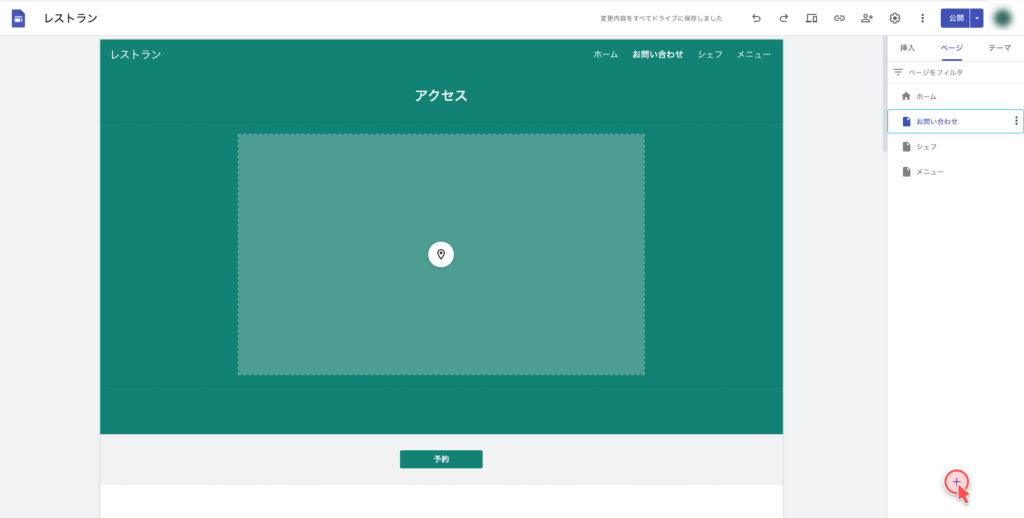
ページタブ下の+アイコンにカーソルを合わせる

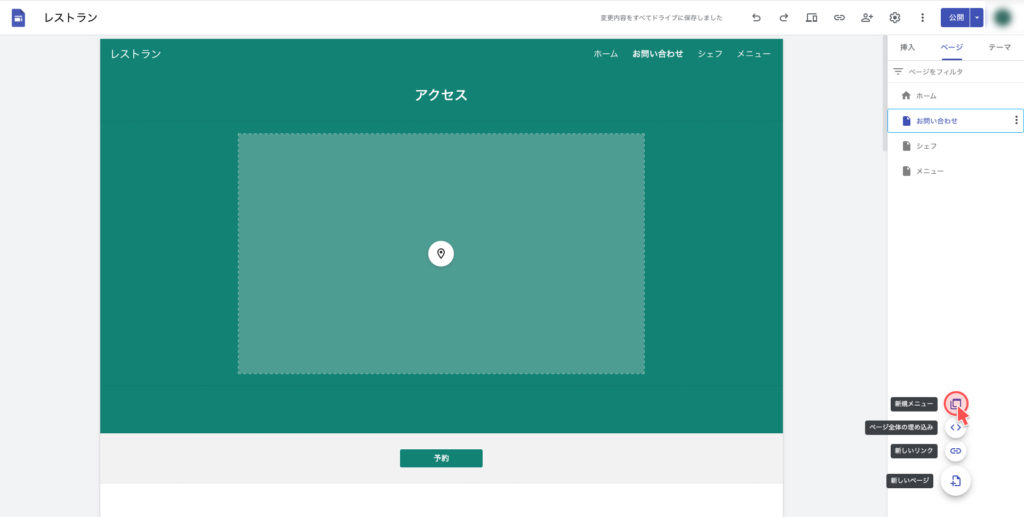
「新しいページ」をクリック

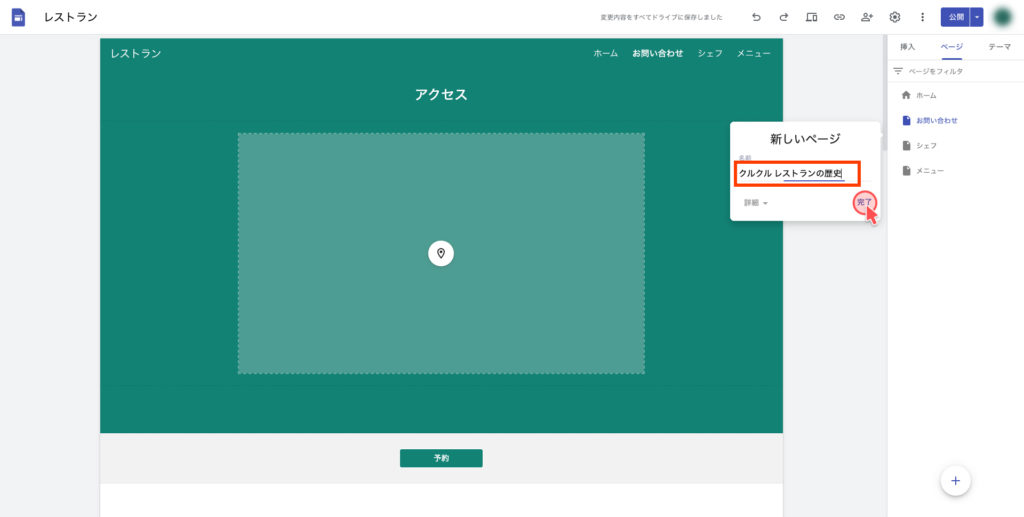
新しいページ名を入力し「完了」をクリック

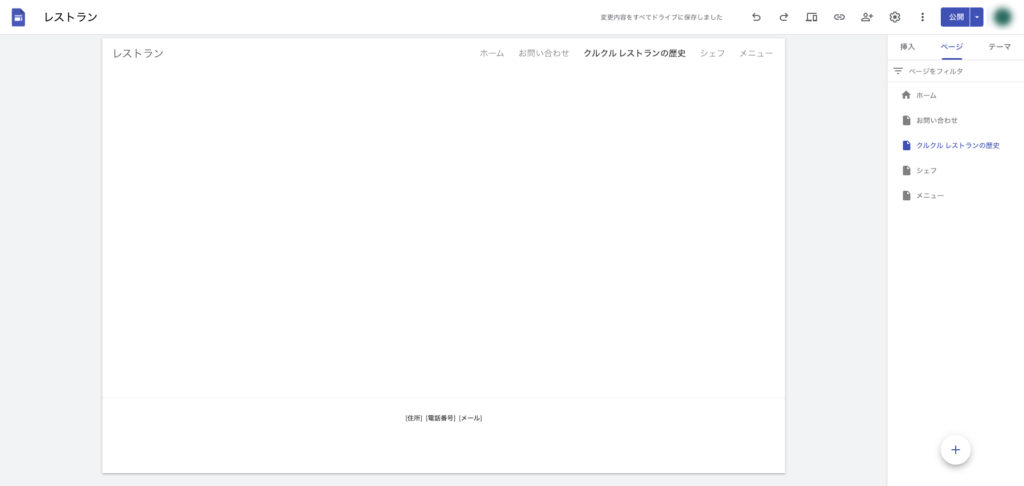
新しいページが追加されました

ページ削除
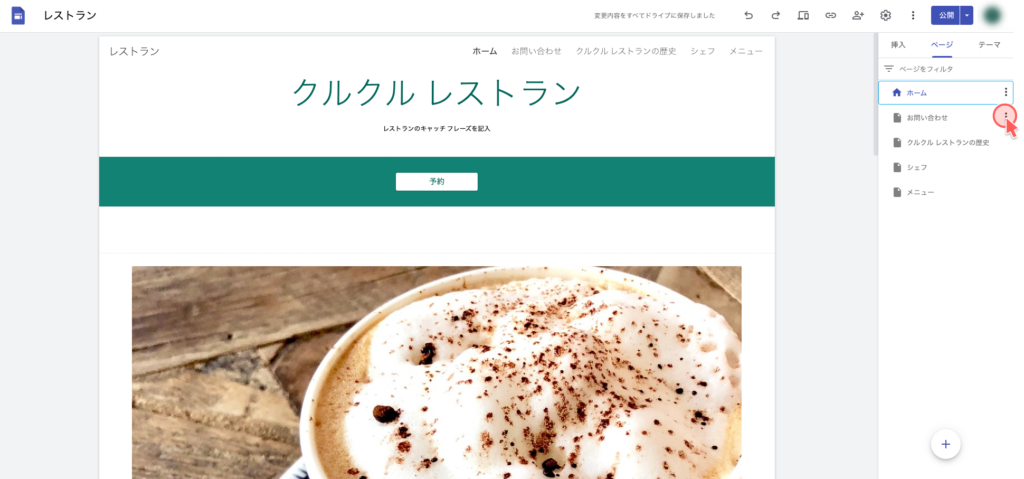
削除したいページの端に表示されている丸3つのアイコンをクリック

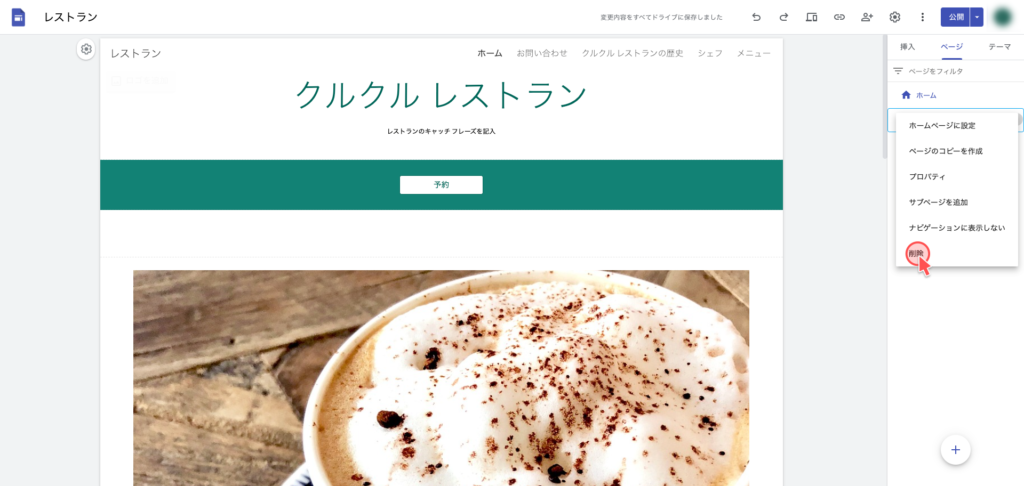
「削除」をクリック

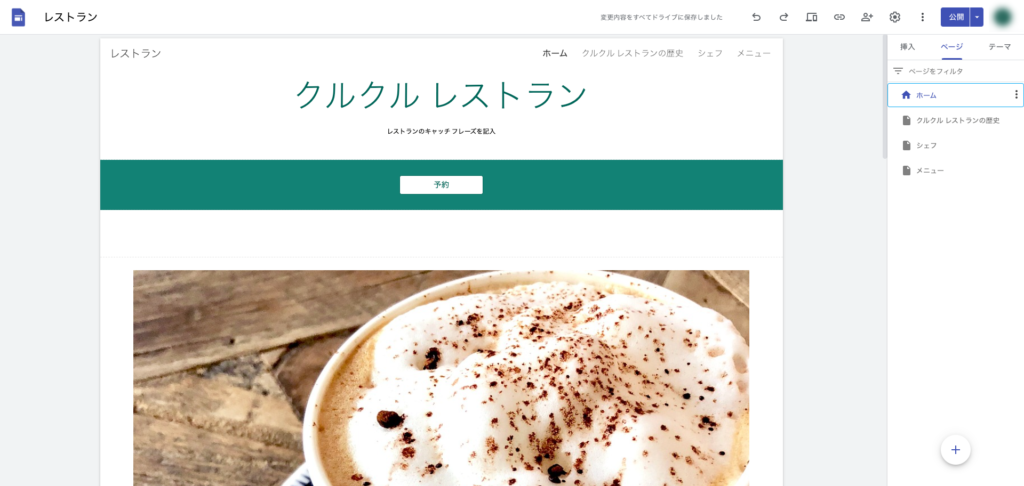
ページを削除できました

STEP7.テーマ変更
テーマを変更することで、ホームページのイメージカラーや雰囲気を変えられます。
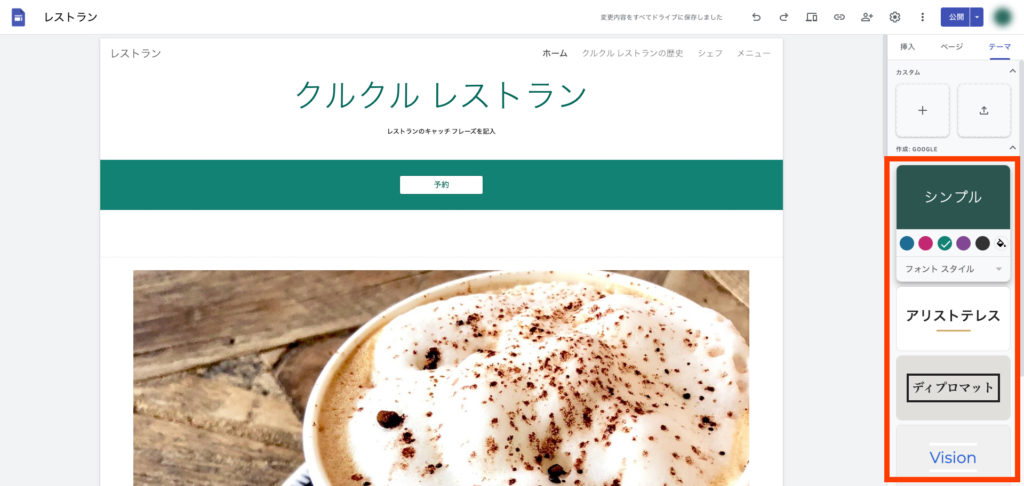
テーマタブをクリック

任意のテーマを選択

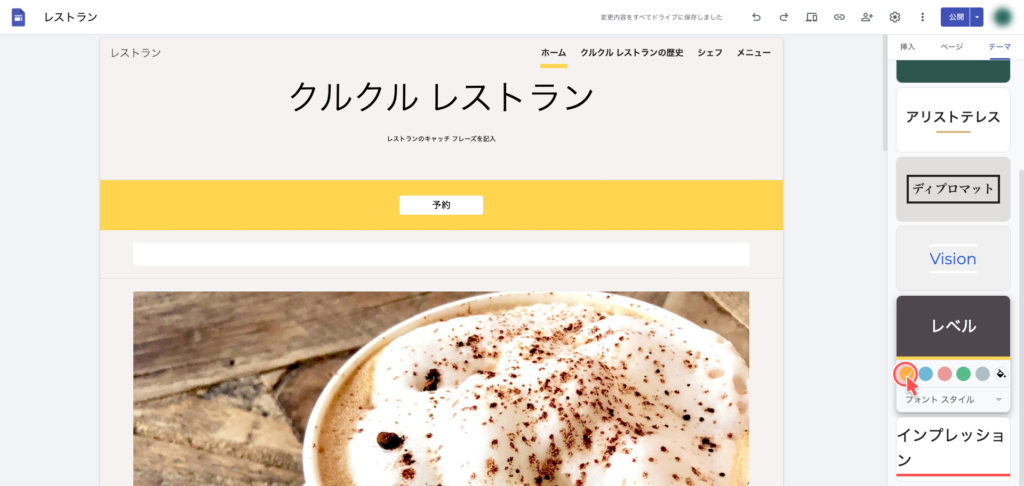
テーマカラーを選択

サイトのテーマを変更できました。
STEP8.編集者の追加
複数人でホームページを作成・運営する場合は、共同編集者を追加しましょう。
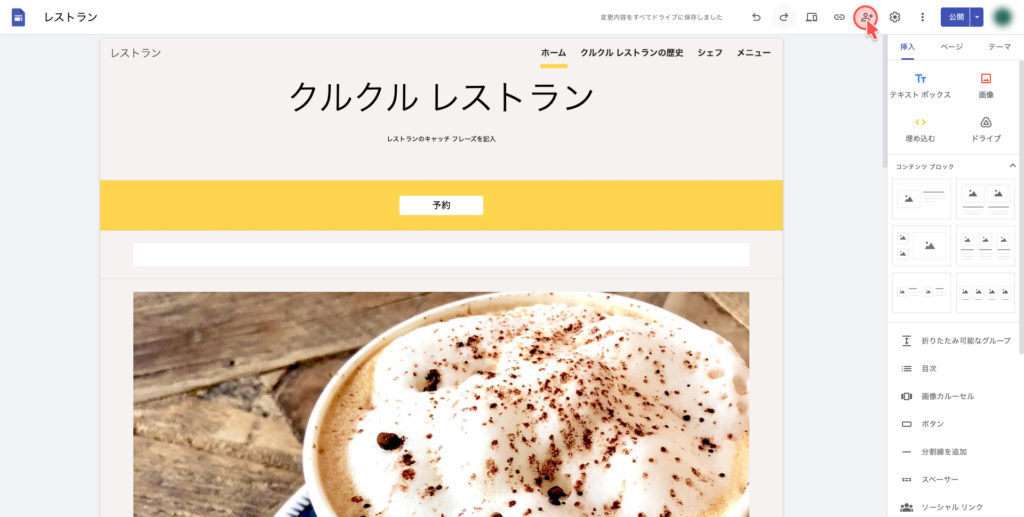
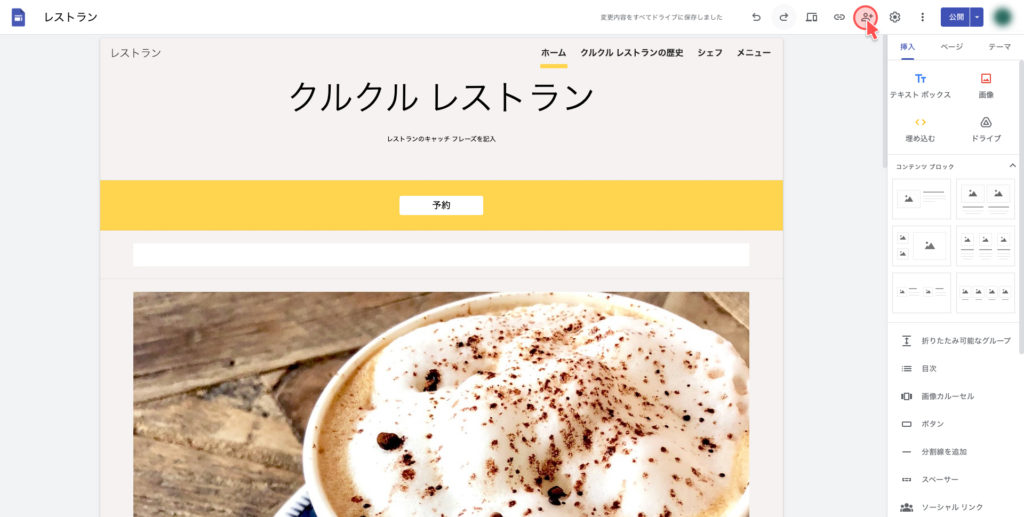
右上のアイコンをクリック

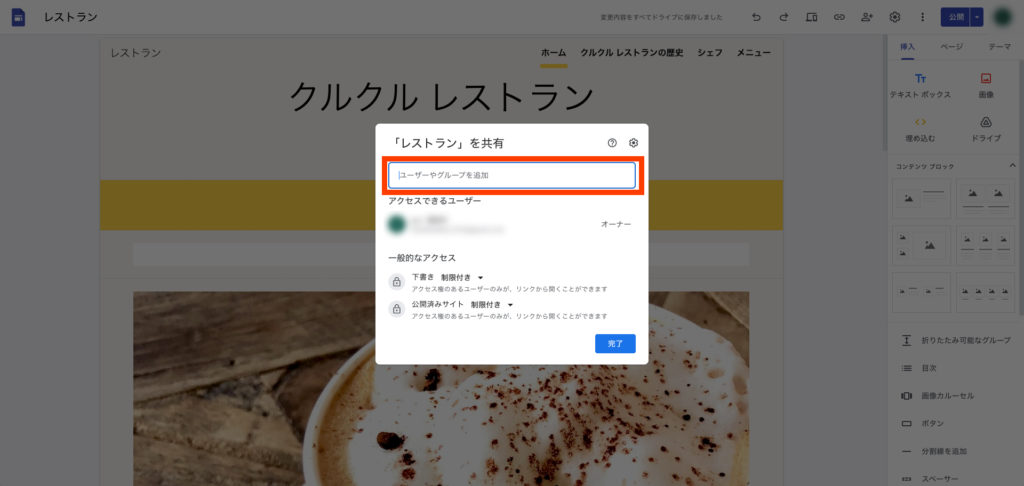
共同編集者のメールアドレスを入力

表示された候補をクリック

「送信」をクリック

編集者権限を持つユーザーが追加できました

STEP9.公開前準備
STEP8では編集できるユーザーを設定しました。
STEP9では、ホームページの公開時に該当ページへアクセスできるユーザーを設定します。この設定を利用することで、プライベートなサイトを作ることもできます。
特定のユーザーにのみ公開する場合
ホームページ公開後、管理者によって権限を付与されたユーザーだけがホームページを見られるようになります。
学校内での運用や社内ポータルなど、限られた人にだけ公開したい場合におすすめの設定です。
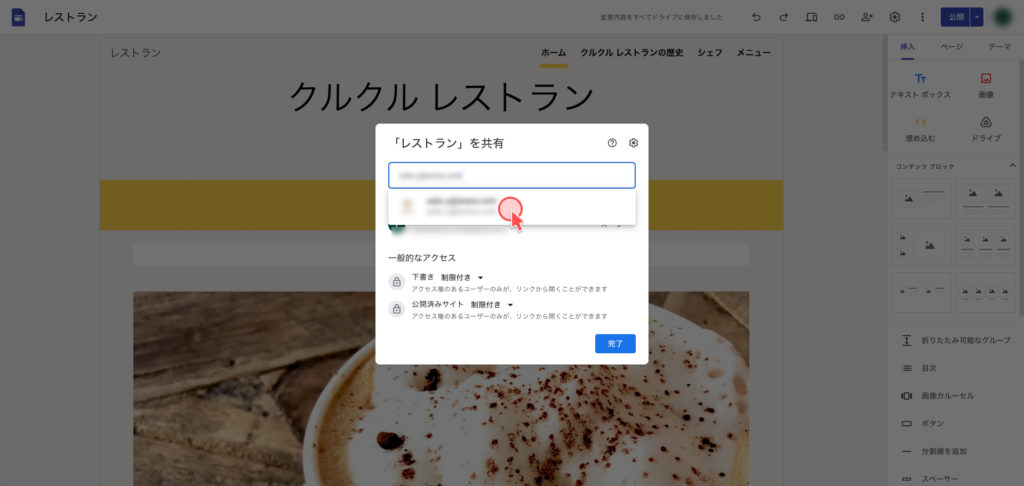
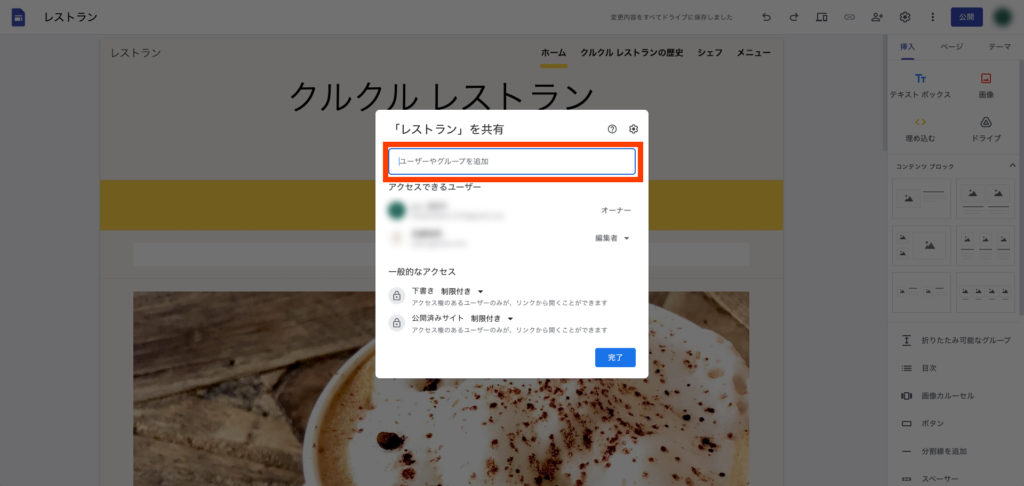
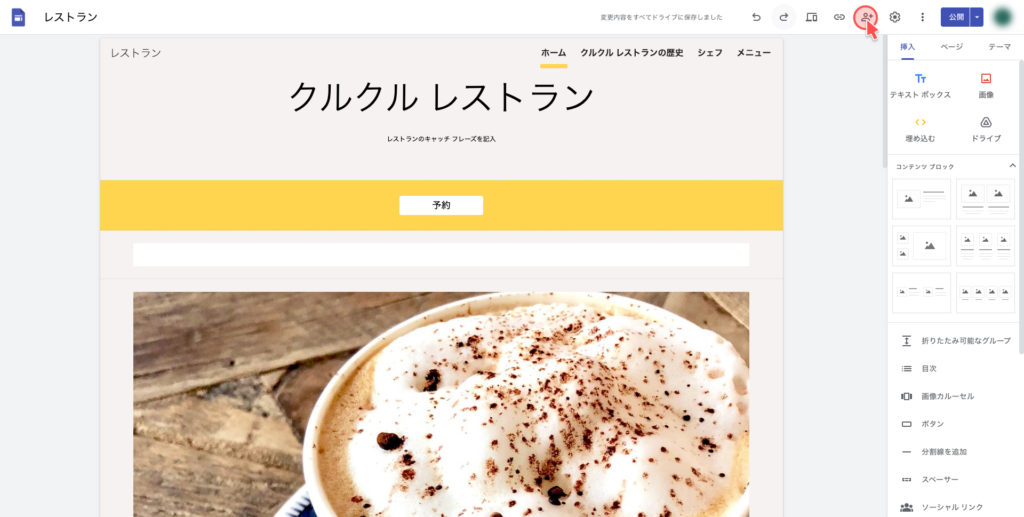
右上のアイコンをクリック

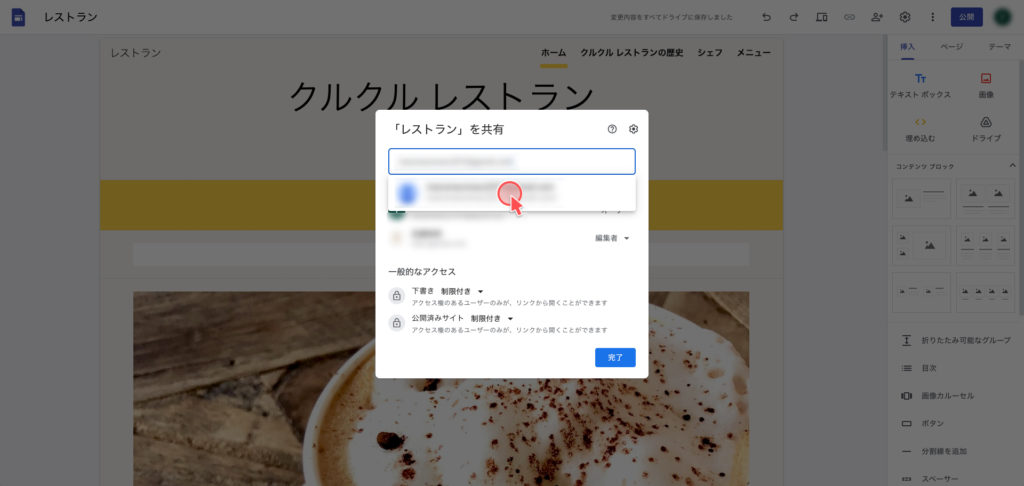
公開対象のユーザーのメールアドレスを入力

候補をクリック

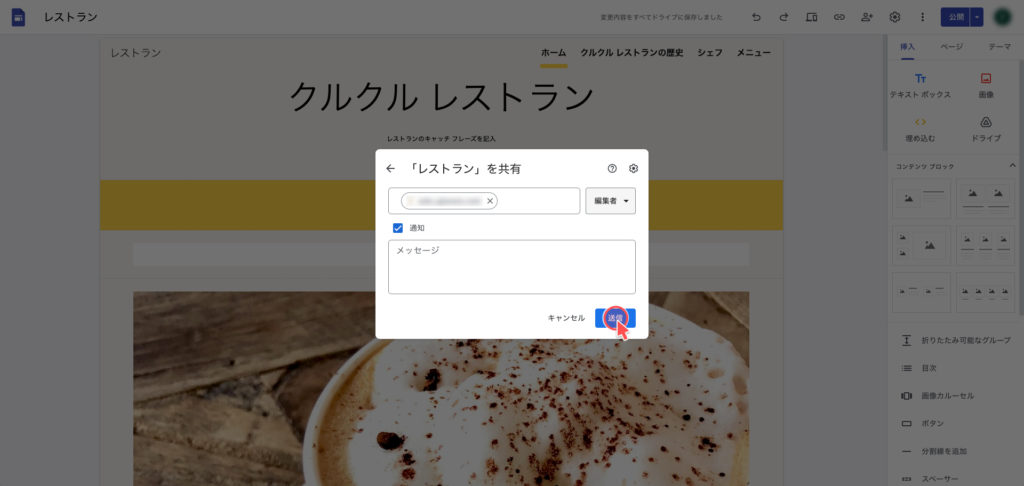
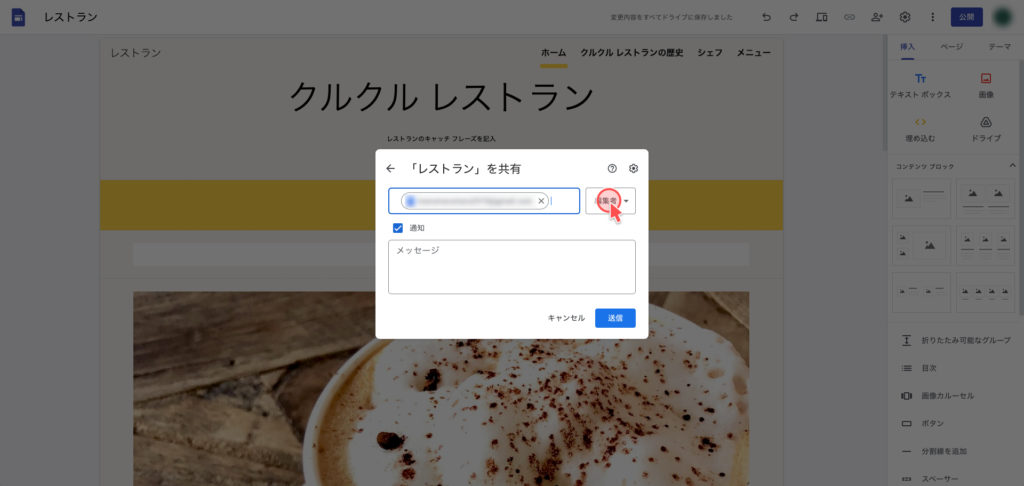
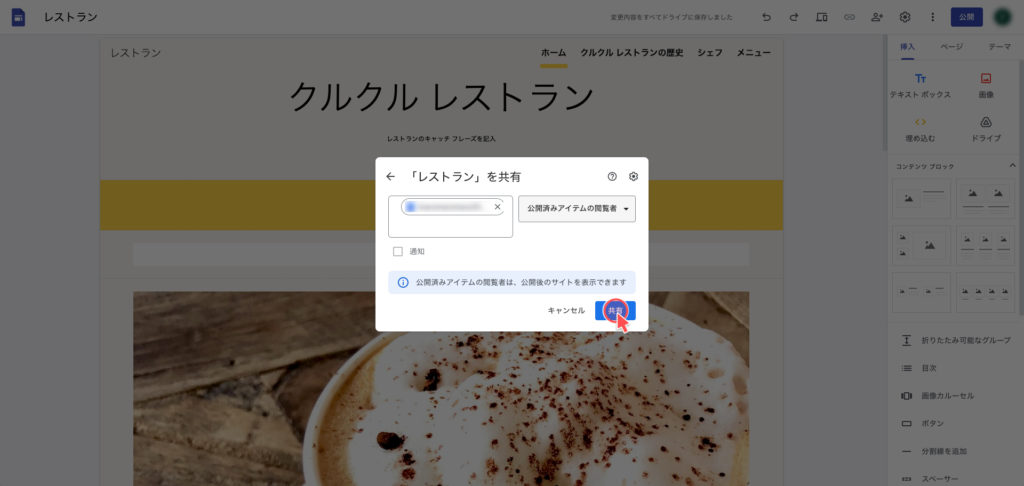
「編集者」をクリック

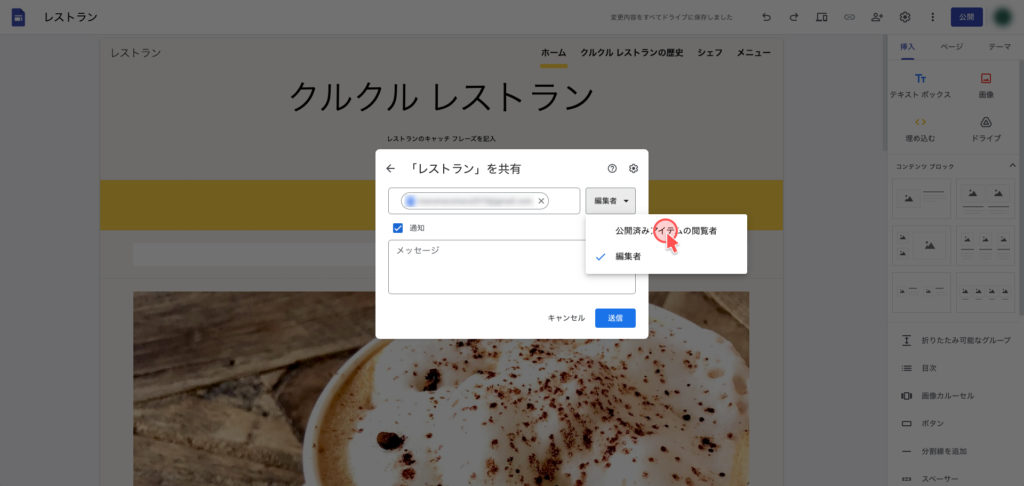
「公開済みアイテムの閲覧者」をクリック

「共有」をクリック

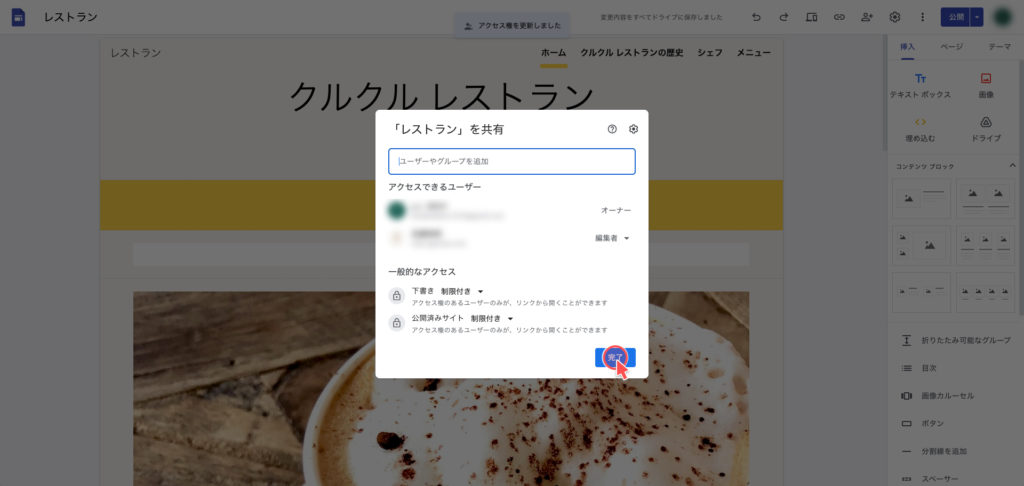
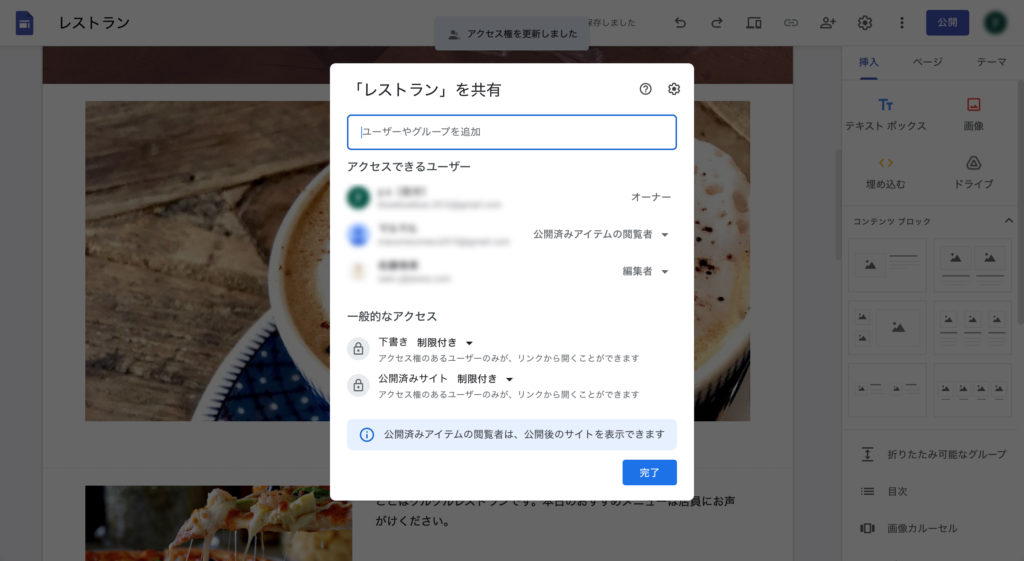
特定のユーザーにのみ公開されるように設定できました

また、ユーザーのメールアドレスとして、メーリングリストのアドレスも指定可能です。団体に対してホームページを公開したい場合はメーリングリストの利用がおすすめです。
メーリングリストはGoogleグループで設定できます
URLを知っている人全員に公開する場合
ホームページ公開後、URLを知っているユーザーなら誰でもホームページを見られるようになります。
レストランのメニュー表や個人のサイトなど、不特定多数の人に公開したい場合におすすめの設定です。
右上のアイコンをクリック

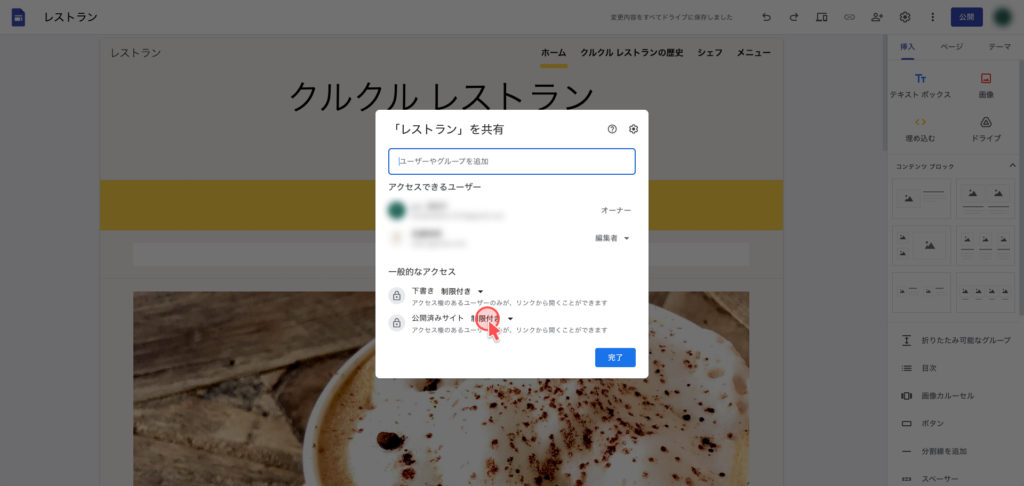
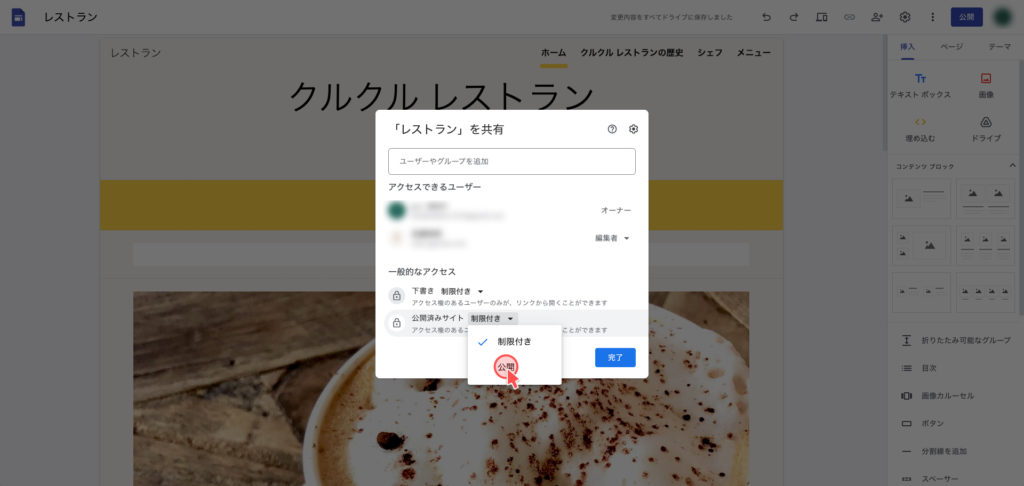
公開済みサイトの横の「制限付き」をクリック

「公開」をクリック

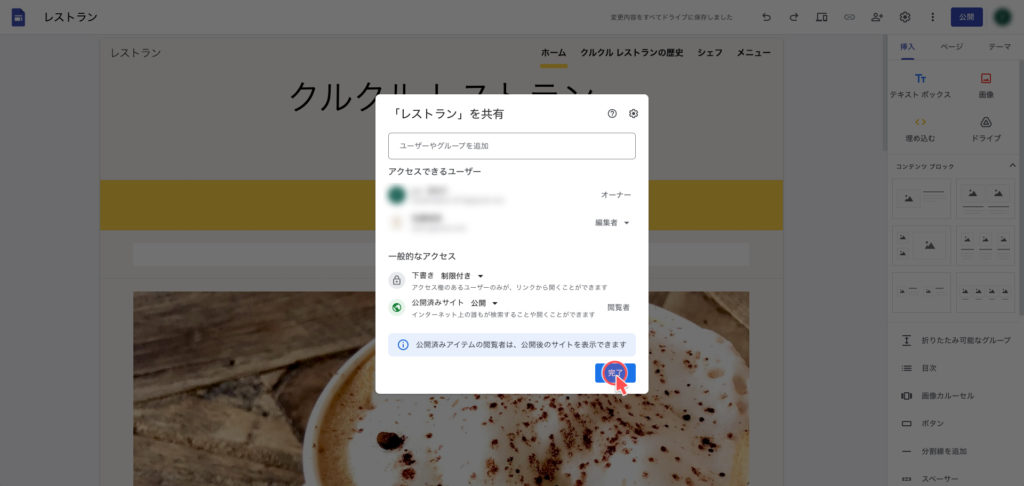
「完了」をクリック

公開対象を設定できました。ホームページ公開後は、URLを知っている人は誰でもページを見られます。
STEP10.公開
完成したホームページを公開しましょう。
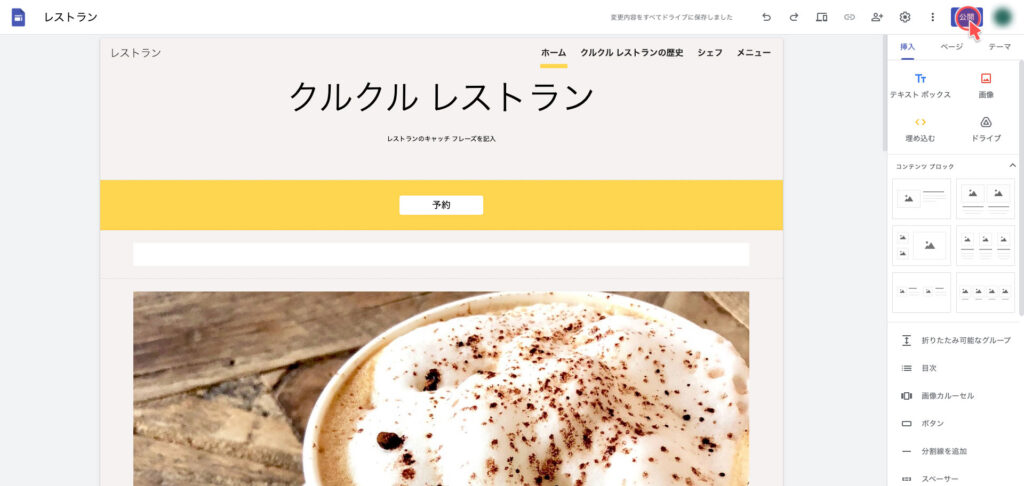
右上の「公開」をクリック

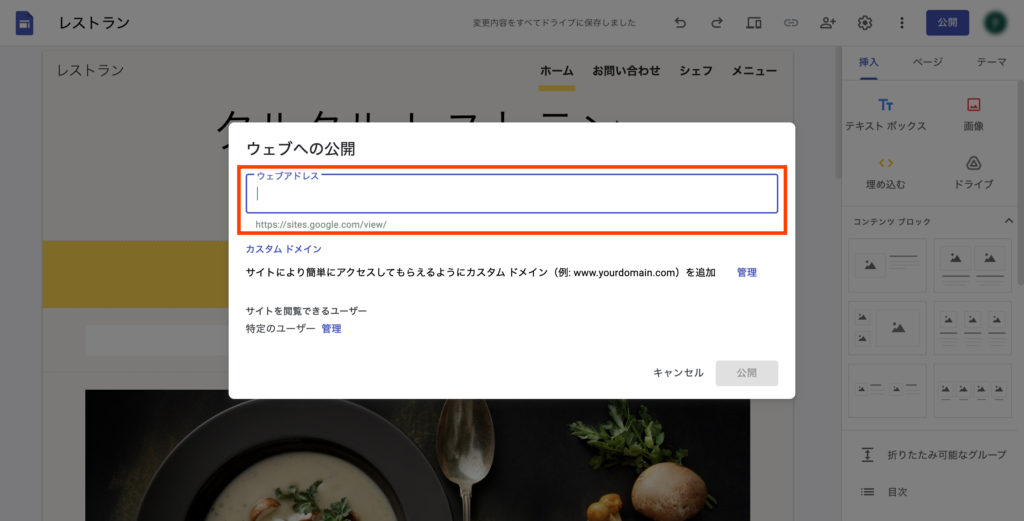
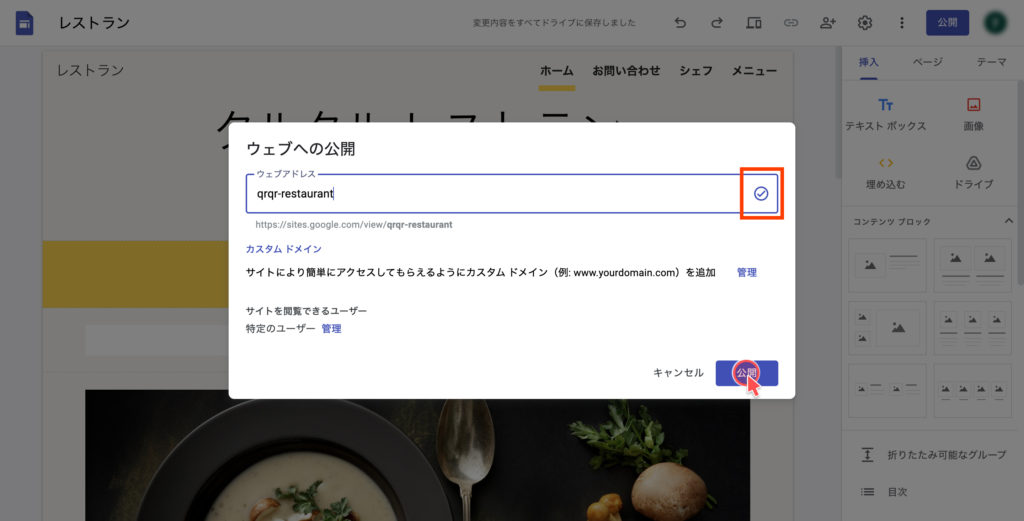
ホームページにアクセスするためのウェブアドレスを設定

右端にチェックマークが表示されていたら「公開」をクリック

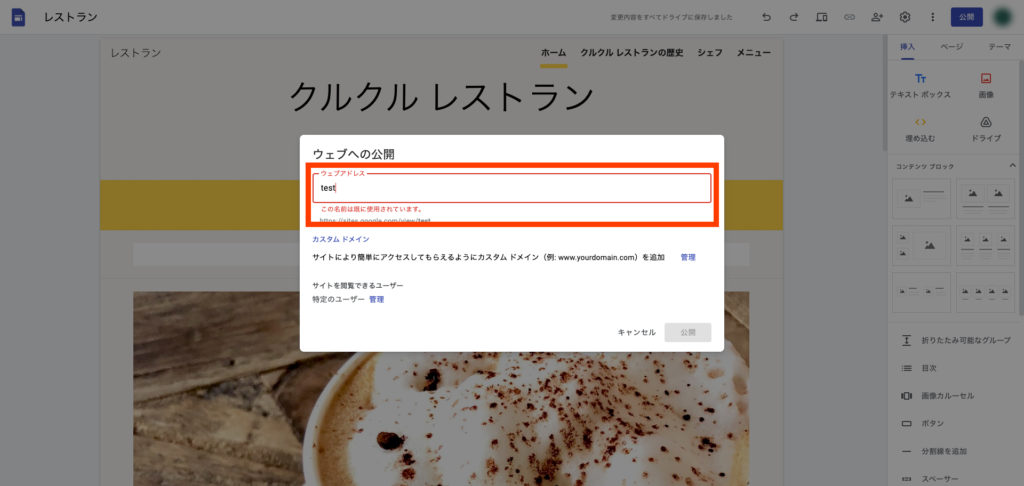
使用できない場合は「この名前は既に使用されています。」と表示されます。その場合は違うアドレスを設定してください。

「公開」ボタンの横に三角のアイコンが表示されていたら、公開完了です

補足:公開したホームページを非公開にするには
「ホームページの内容を変更したい」「公開設定を間違えていた」などの理由で、一度公開したホームページを非公開にしたい場合は、以下の手順でホームページを非公開にできます。なお、サイトの編集や再公開は引き続き操作可能です。
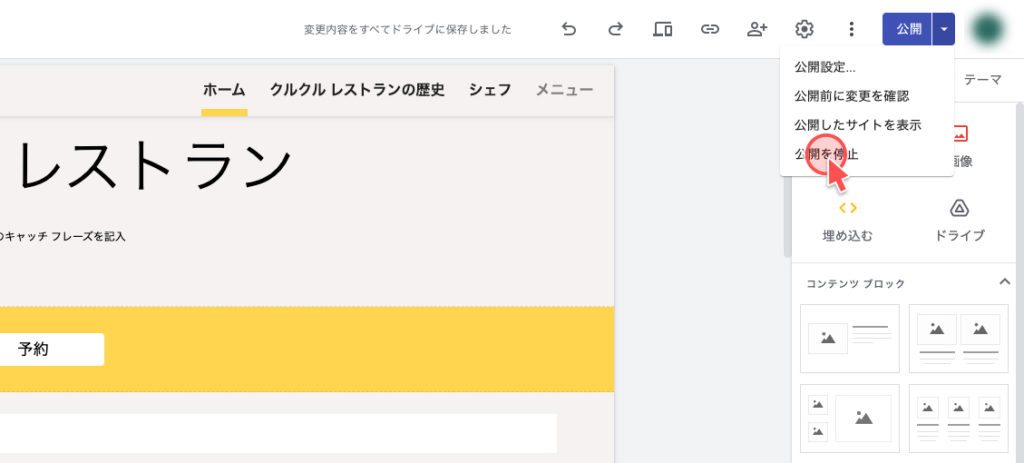
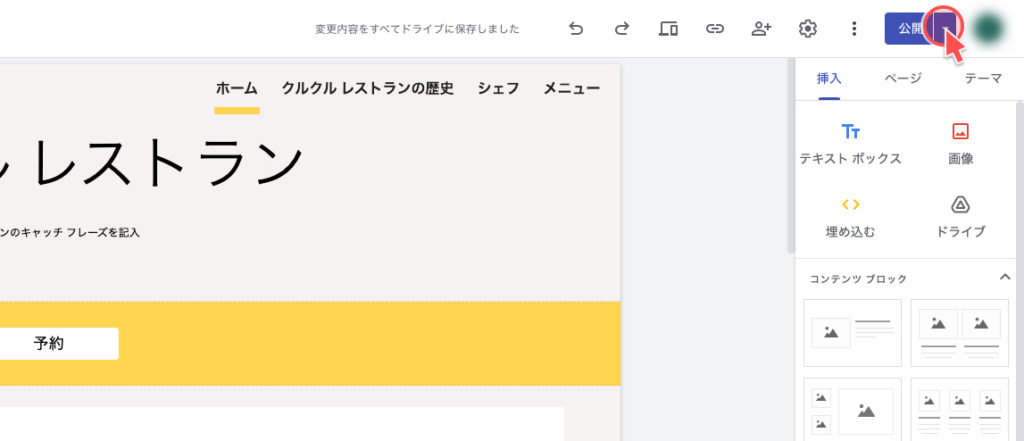
「公開」ボタンの横の三角アイコンをクリック

「公開を停止」をクリック

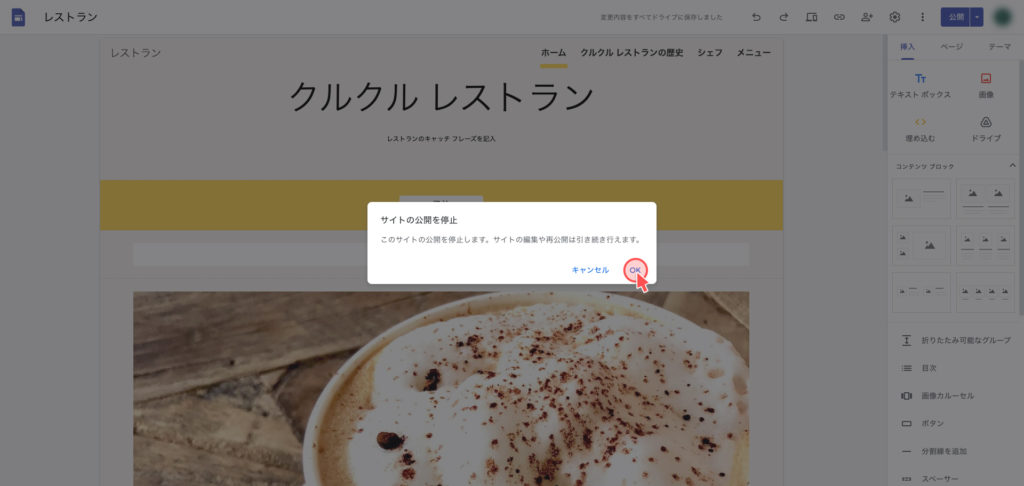
「OK」をクリック

非公開に切り替わりました

公開したホームページはQRコードで共有
公開したホームページにアクセスしてもらうためには、QRコードが有効です。
ホームページのURLでQRコードを作成し、ポスターや名刺などに掲載しましょう。

以下に、URLからQRコードを作成する手順をご紹介します。
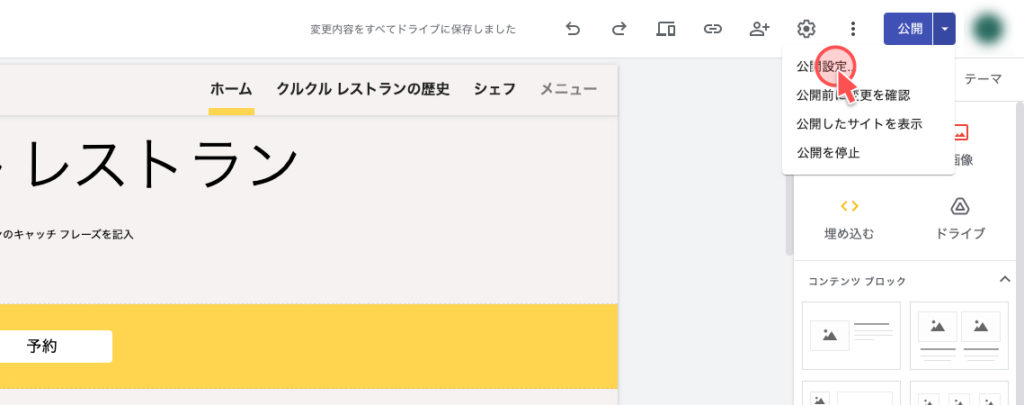
STEP1.「公開」ボタンの横の三角アイコンをクリック
「公開」ボタンの横の三角アイコンをクリック

STEP2.「公開設定」をクリック
「公開設定」をクリック

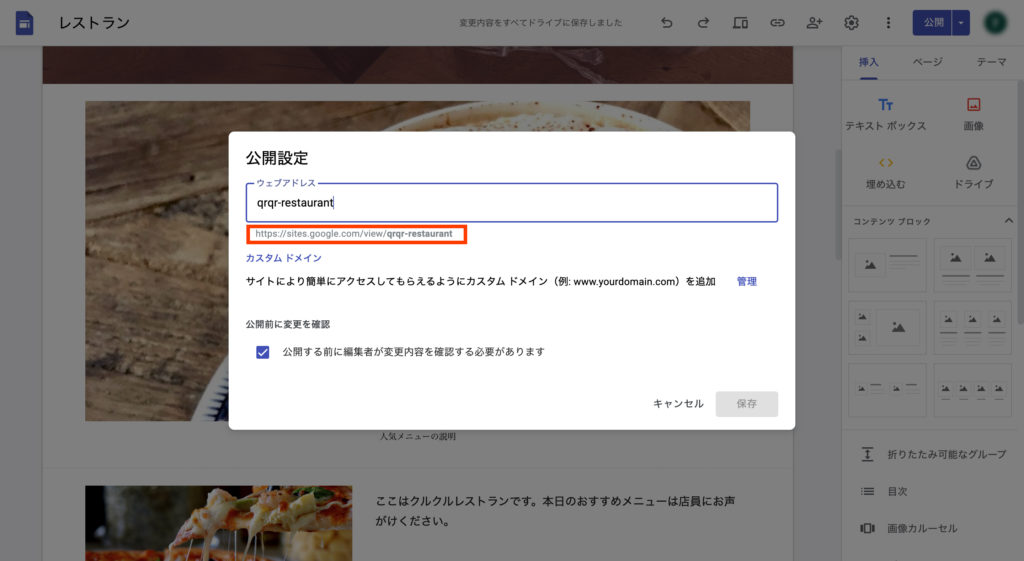
STEP3.URLをコピー
URLをコピー

STEP4.QRコードを作成
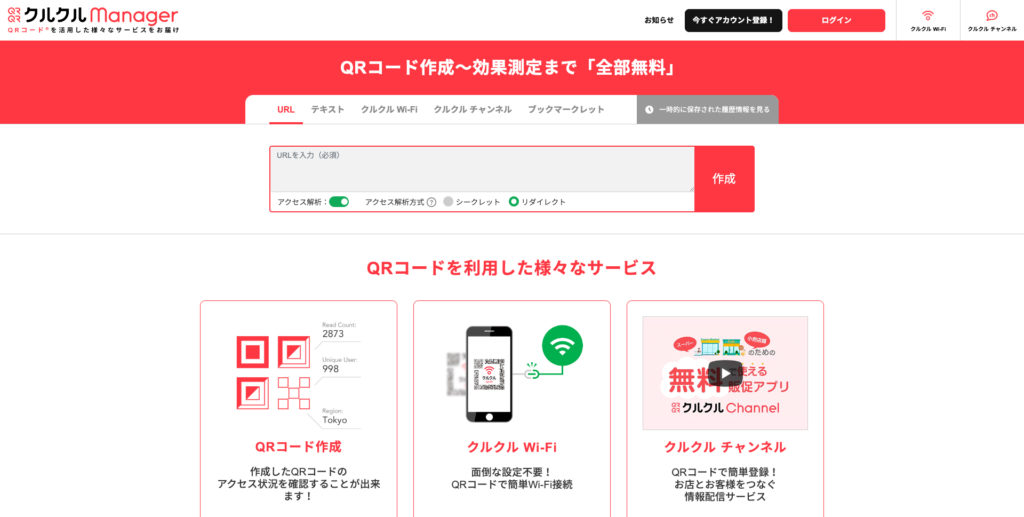
クルクル マネージャーにアクセス

クルクル マネージャーにアクセス
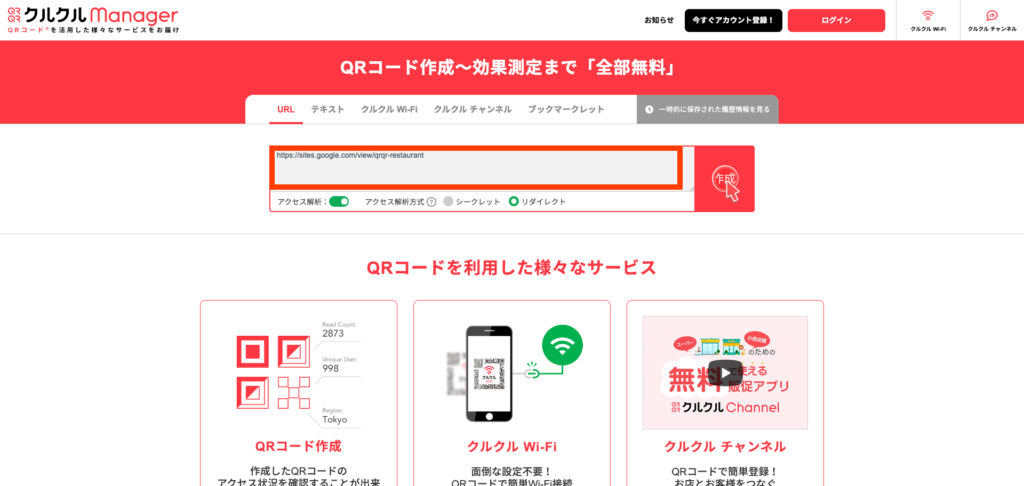
STEP3でコピーしたURLをペーストし「作成」をクリック

任意の保存形式を選択し「ダウンロード」をクリック

ホームページのURLでQRコードの作成ができました。
Googleサイト利用時に気をつけるべきポイント
Googleサイトでは無料で簡単にホームページを作れます。
一方で、注意しなければいけないポイントが3つあります。ひとつずつ解説しますので、本格的にホームページを運用する前にご確認ください。
- 利用規約を確認する
Googleサイトには利用規約が存在します。違反するとホームページに制限がかかったり、アカウントを停止されたりする可能性があります。運用の前に利用規約を十分確認しましょう。 - できることに限りがある
Googleサイトは無料で簡単に利用できるサービスですが、細かなカスタマイズや作れるページ数に制限があります。具体的には以下のような特徴がありますので、注意しましょう。- 閲覧できるブラウザに制限がある(Chrome、Firefox、Internet Explorer、マイクロソフト Edge、Safari)
- ページ作成は5階層まで
- 細かなデザインの変更ができない
- Googleサイトのバージョン変更に注意する
Googleサイトがバージョン変更した場合は、最新のバージョンにあわせてホームページをリニューアルしましょう。最新のバージョンに対応せず放置していると、ホームページが見られなくなってしまう可能性があります。
まとめ
Googleサイトを利用することで、無料で簡単にホームページを作ることができます。
ホームページを公開したら、ホームページのURLをQRコードにして掲載しましょう。
Googleサイト利用時には以下の3つのポイントに気をつけましょう。
- 利用規約を確認する
- できることに限りがある
- Googleサイトのバージョン変更に注意する
関連記事
クルクル チャンネルでは、無料で顧客にメッセージ配信できます。
以下に導入企業の事例をご紹介します。