自身のアメーバブログ(アメブロ)のURLをQRコードにしてサイドバーや、名刺などに簡単に記載する方法を紹介します。
目次
アメブロのQRコード作成方法
- 自身のアメーバブログのURLをコピー
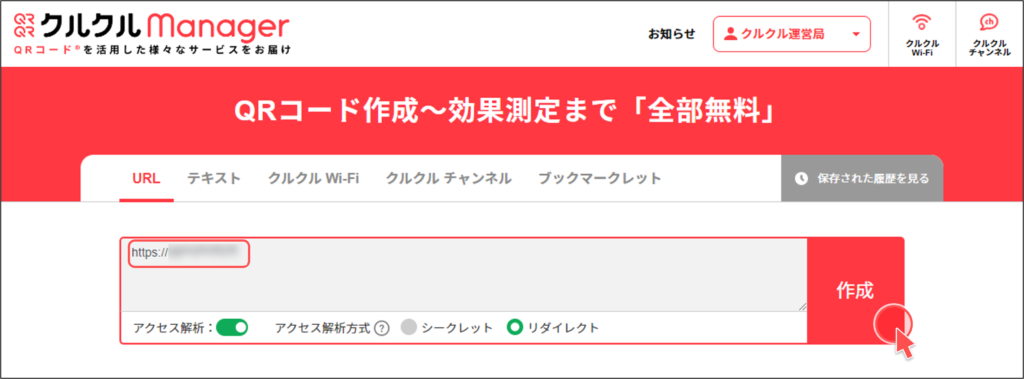
- クルクル マネージャーにペーストして「作成」をクリック

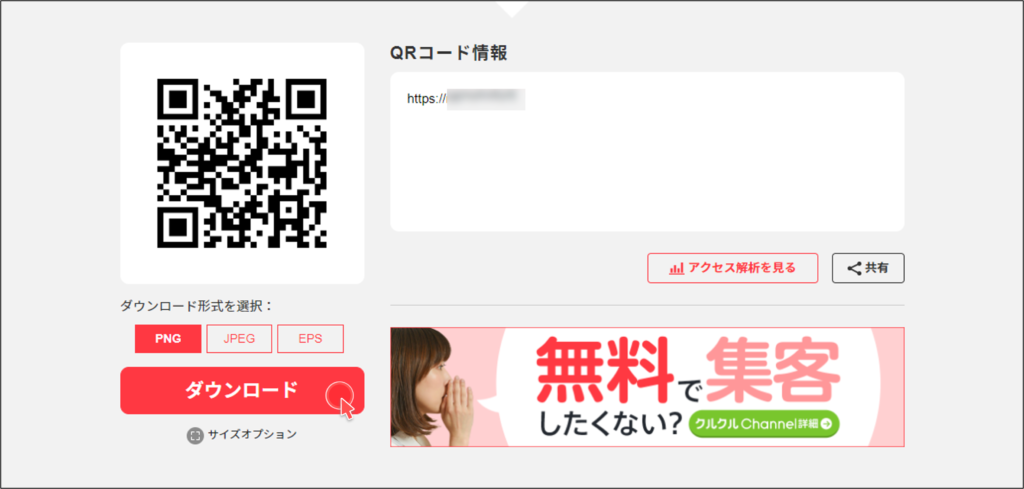
- QRコードの画像を「PNG形式」でダウンロード

アメブロのサイドバーにQRコードを設置する方法
サイドバーにQRコードを表示するためのHTMLタグを下記の手順で取得して設定します。
- 通常のブログを作成するときの「ブログを書く」画面を新規で開く
- 写真をアップロードするのと同じ方法で、先程ダウンロードしたQRコードの画像をアップロード
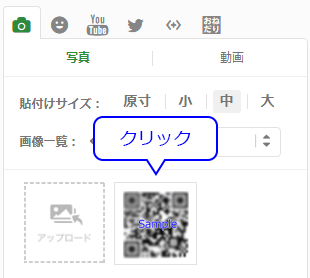
- 画像一覧から、QRコード画像をクリックして記事内に挿入

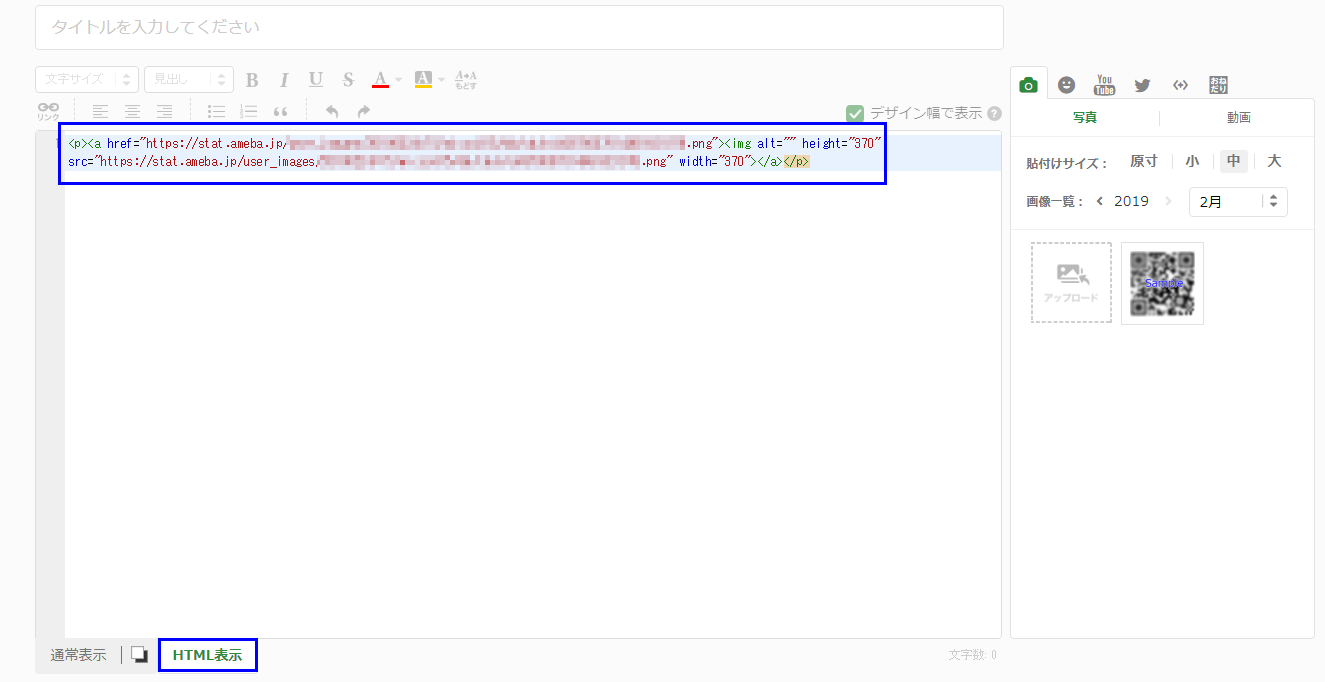
- 下のタブ「HTML表示」をクリック

- 下記のような文字列が出るので、赤文字の部分をコピー<a href=”https://stat.ameba.jp/user_images/〇〇.png”><img src=”https://stat.ameba.jp/user_images/〇〇.png” width=”370″ height=”370″ alt=””></a>
- 「設定管理」→「サイドバーの設定・編集」→「フリースペース」に先程コピーしたタグをペースト。画像をサイドバーの幅に合わせるために「370」の数字を「180」に変更
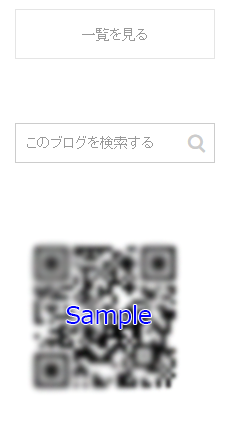
左カラムの下にQRコードが表示されるようになります。


QRコードを簡単に印刷物に記載する方法
作成したQRコードをシールにすると既存の印刷物にも簡単に記載できます。
名刺やチラシ、イベントでの配布資料などシールを貼れば流入経路を拡大できます。
おまけ:QRコードの読み取り回数を計測する方法
アクセス解析のできるQRコードの作成方法を紹介します。
- アクセス解析を「有効」にして「リダイレクト」を選択しQRコードを作成
 ※アクセス解析を利用する際には無料アカウント登録を推奨します。
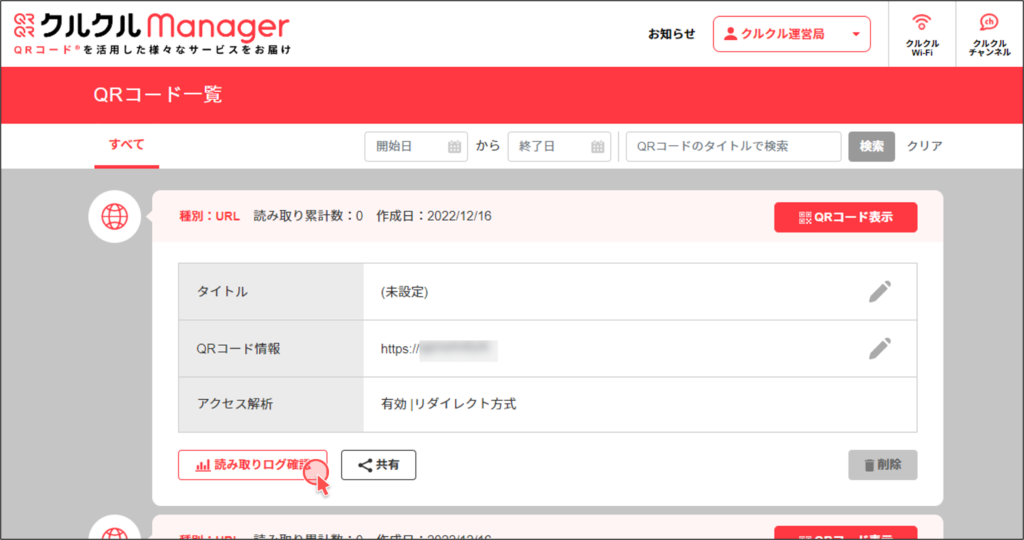
※アクセス解析を利用する際には無料アカウント登録を推奨します。 - アクセス解析を確認するにはクルクル マネージャーの右上「保存された履歴を見る」をクリック
 ※未登録の場合は「一時的に保存された履歴情報を見る」と表記されます
※未登録の場合は「一時的に保存された履歴情報を見る」と表記されます - 該当のQRコードの「読み取りログ確認」をクリック
 同じURLでも計測はQRコード毎に確認できます。
同じURLでも計測はQRコード毎に確認できます。おすすめの読み取りQRコードリーダー









 ※アクセス解析を利用する際には無料アカウント登録を推奨します。
※アクセス解析を利用する際には無料アカウント登録を推奨します。
 ※未登録の場合は「一時的に保存された履歴情報を見る」と表記されます
※未登録の場合は「一時的に保存された履歴情報を見る」と表記されます 同じURLでも計測はQRコード毎に確認できます。
同じURLでも計測はQRコード毎に確認できます。